안녕하세요. 도온입니다. +ㅁ+/
#4 는 라디오 버튼 스타일 변경해보았습니다.
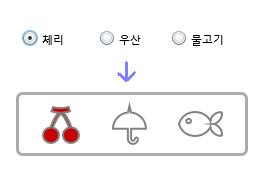
일반적인 원형의 라디오 버튼의 모양에서 제가 하고싶은 아이콘 모양으로 >ㅁ< 꺄~
선택되었을때, 까만 체크포인터로 표시되는 것을 컬러가 채워지는 모양으로 바꿔보겠습니다.

(요로케 >_< /)

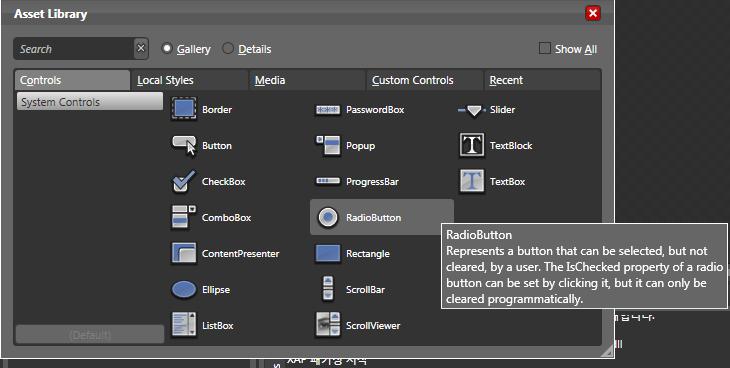
1) Asset Library에서 라디오 버튼 컨트롤을 가져옵니다.
2) 템플릿 모드로 이동
마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다. 스타일 이름을 정해주고 템플릿 수정모드로 들어갑니다.
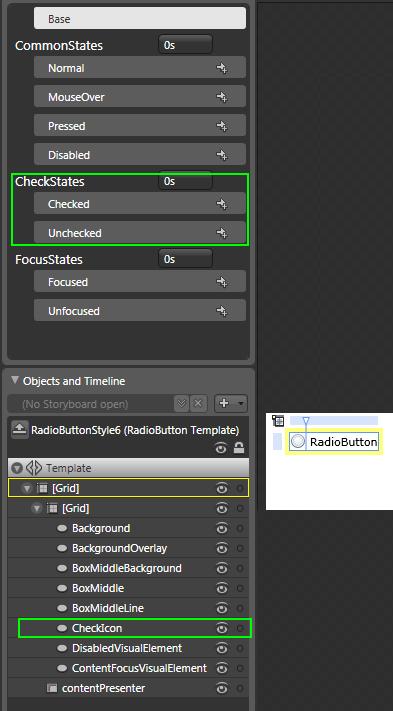
라디오 버튼 컨트롤 레이어들을 상위 Grid 안에 다수의 Ellipse속성들의 레이어를 가진 Grid와 RadioButtnon 이라는 텍스트 값을 가진 contentPresenter 레이어로 구성되어있습니다.
Ellipse레이어들을은 각각의 스테이트에 따른 스토리 보드를 가지고 있습니다.
- BackgroundOverlay
- BoxMiddleBackground (MouseOver, Pressed : 마우스 오버와 프레스 시에 동작하는 레이어)
- BoxMiddle (MouseOver, Pressed:마우스 오버와 프레스 시에 동작하는 레이어)
- BoxMiddleLine (MouseOver, Pressed : 마우스 오버와 프레스 시에 동작하는 레이어)
- CheckIcon (Checked : 라이오버튼이 체크가 될때 동작하는 레이어)
- DisabledVisualElement (Disabled : 비활성화)
- ContentFocusVisualElement (Focused : 포커스일때)
- contentPresenter (Disabled : 비활성화)
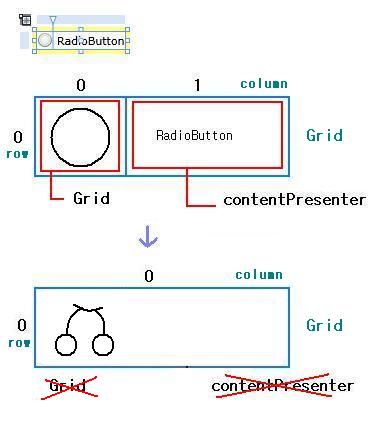
3) 라디오버튼 그리드 구조
라이오버튼 컨트롤은 두칸으로 나뉘어져서 Row 0, Column1 이구요.
( #3 슬라이더 컨트롤을 다룰때 Row, Column 잠깐 했었죠 =ㅁ=)
Row 0, Column 0 에는 Ellipse레이어들을 가진 Grid 가 Row 0, Column 1에는 contentPresenter 가 들어있습니다.
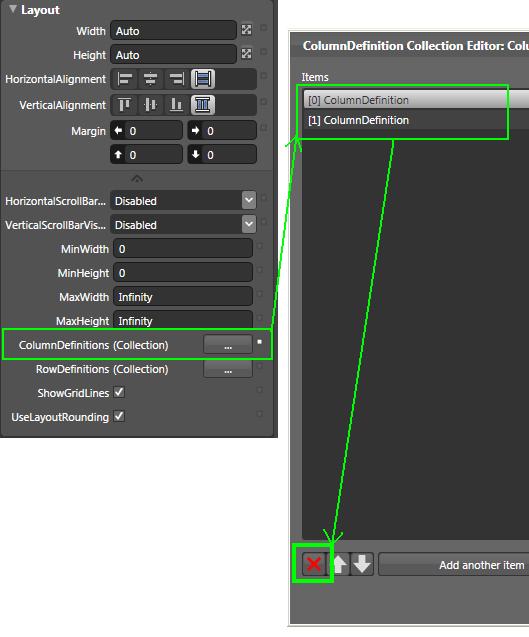
4) ColumnDefinition 합치기
아이콘 모양만 만들거니깐 텍스트는 지워야겠죠? 상위 Grid를 선택하고 Properferties - LayOut 의 화살표를 누르면 나오는 메뉴인 ColumnDefinitions(Collection)의 '...' 버튼을 눌러서 나뉘어진 ColumnDefinition들을 엑스 아이콘을 눌러서 삭제시켜 줍니다. contentPresenter 레이어도 삭제시켜줍니다.
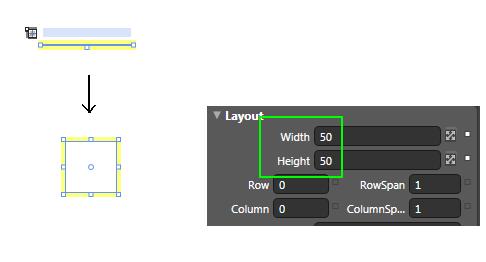
5) 라디오버튼 크기 조정
아이콘 라디오 버튼을 만들기 위함이므로 Ellipse레이어들을 가진 Grid도 지워버립니다. 그러면 Width 와 Height 값이 오토로 설정되어 있는 상위 Grid는 내부속성들이 사라져버려서 납딱해져버립니다. 일단 템플릿 모드를 빠져나와 페이지 위에 얹어놓은 라디오버튼을 아이콘이 들어갈 정도의 크기, 가로 세로 50 씩 값을 줍니다. 다시 스타일 템플릿 모드로 들어와서
원하는 모양의 아이콘을 붙여넣습니다.
6) 아이콘 넣기
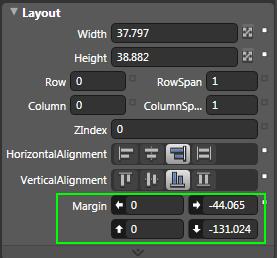
Grid에 포커스를 맞춘후 디자인툴에서 작업한 아이콘을 Export시키지 않고 복사해서 바로 붙여넣어줍니다. 붙여넣기 한 아이콘은 Margin 값이 멋대로 붙어버리기 때문에 Margin 0, 0, 0, 0 으로 HorizontalAlignment 와 VerticalAlignment 는 가운데 정렬로 맞춰줍니다. 이때 아이콘의 Width 와 Height 값이 익스프레션디자인에서 복사해올때 값이 제대로 들어갔나 확인한번 해주시구요. ^^
7) 원하는 스테이트 효과(?) 넣기
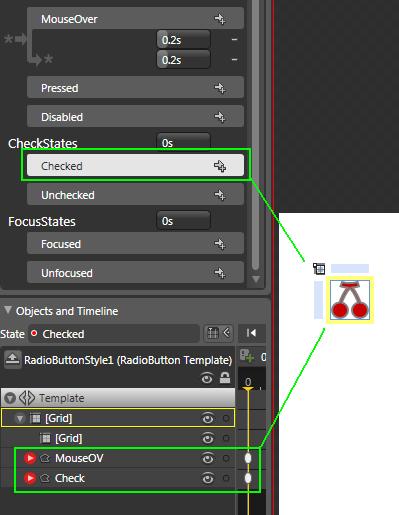
일단 라이오버튼이니깐 Checked는 꼭 들어가야겠죠 >_<. 각각의 스테이트 들에 따라 레이어들을 따로 두는게 좋은거같습니다. 한 아이콘 레이어에 마우스 오버 효과와 포커스 등등 여러가지를 같이 적용하면 잘 안될때가 있더라구요. ㅠ_ㅠ 기본 템플릿도 다 따로쓰는듯..
저는 오버했을때 연하게 커지는 이미지가 겹처서 나오다가 체크가 되면 컬러가 선명하게 보이게 해줬습니다.
8) Common Properties
스타일 변경이 다 되었으면 템플릿 모드를 빠져 나옵니다.
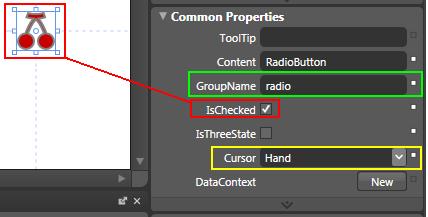
라디오 버튼은 일련의 선택사항 중 한 번에 하나씩만 선택해야 하므로 그 선택사항 그룹을 정해줘야 합니다. Properties에서 Common Properties - GroupName 에서 그룹네임을 지정해줄 수 있습니다. 같은 선택사항 그룹끼리 같은 네임을 써주시면 됩니다.
IsChecked 에 체크를 해보면 지금 선택한 라디오버튼에 체크값이 어떻게 들어가있는지 확인할 수 있습니다.
Cursor 도 Hand로 바꿔주시구요. >_<
몇개의 아이콘 라디오 버튼을 더 만들어서 예제를 완성하였습니다.
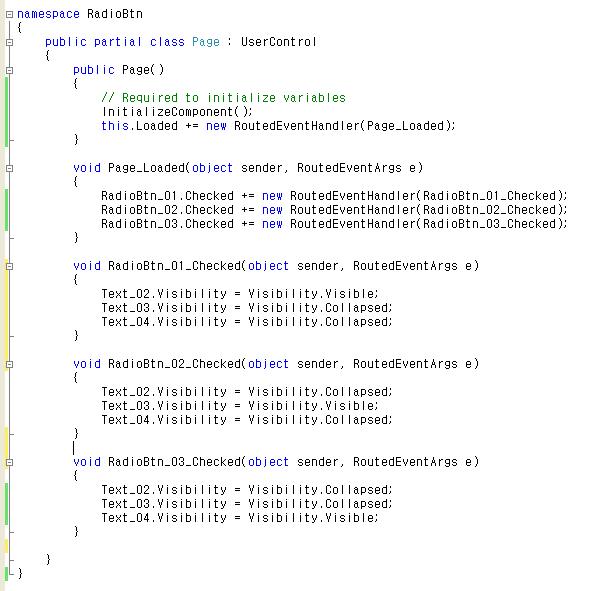
그리고 체크하면 텍스트가 보이는 간단한 코드를 적용하였습니다.
코드는 같은 부서에 있는 개발자분이 알려주심.. 항상 감사합니닷 ㅋ_ㅋ
Page.xaml.cs 에 적용된 코드입니다.