'Dawn'에 해당되는 글 67건
- 2009.02.19 Dawn 로고를 만들었습니다. 4
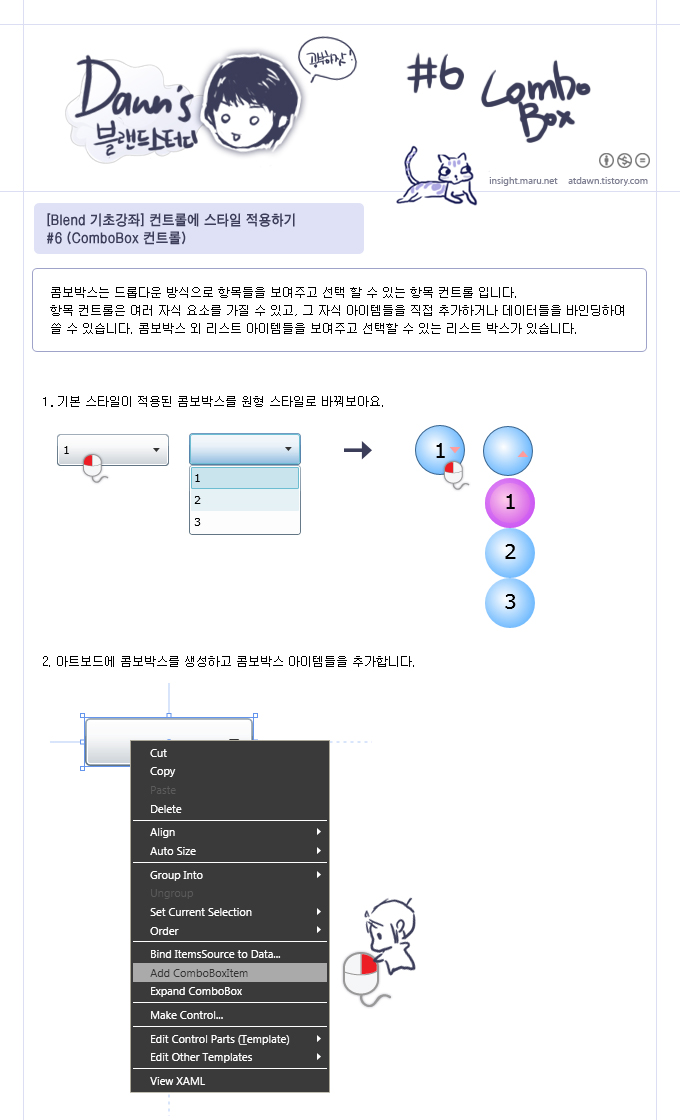
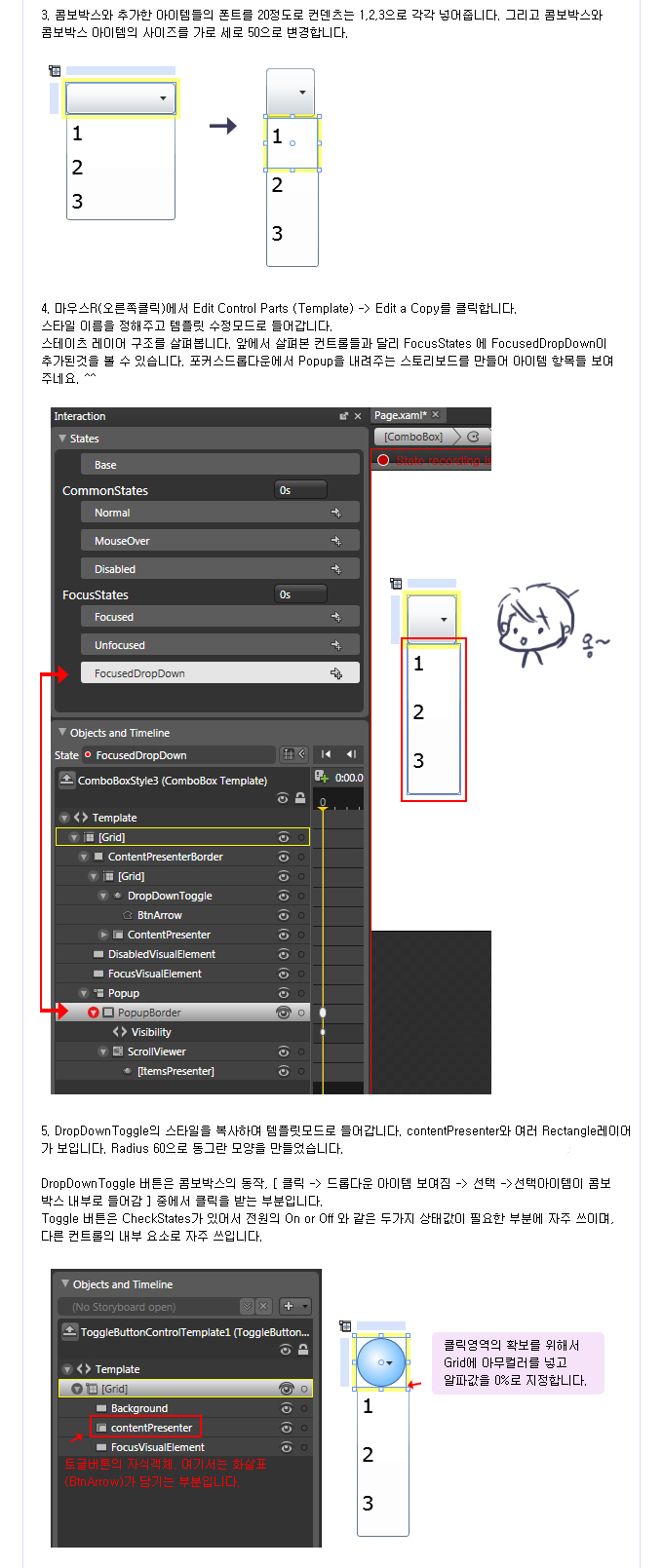
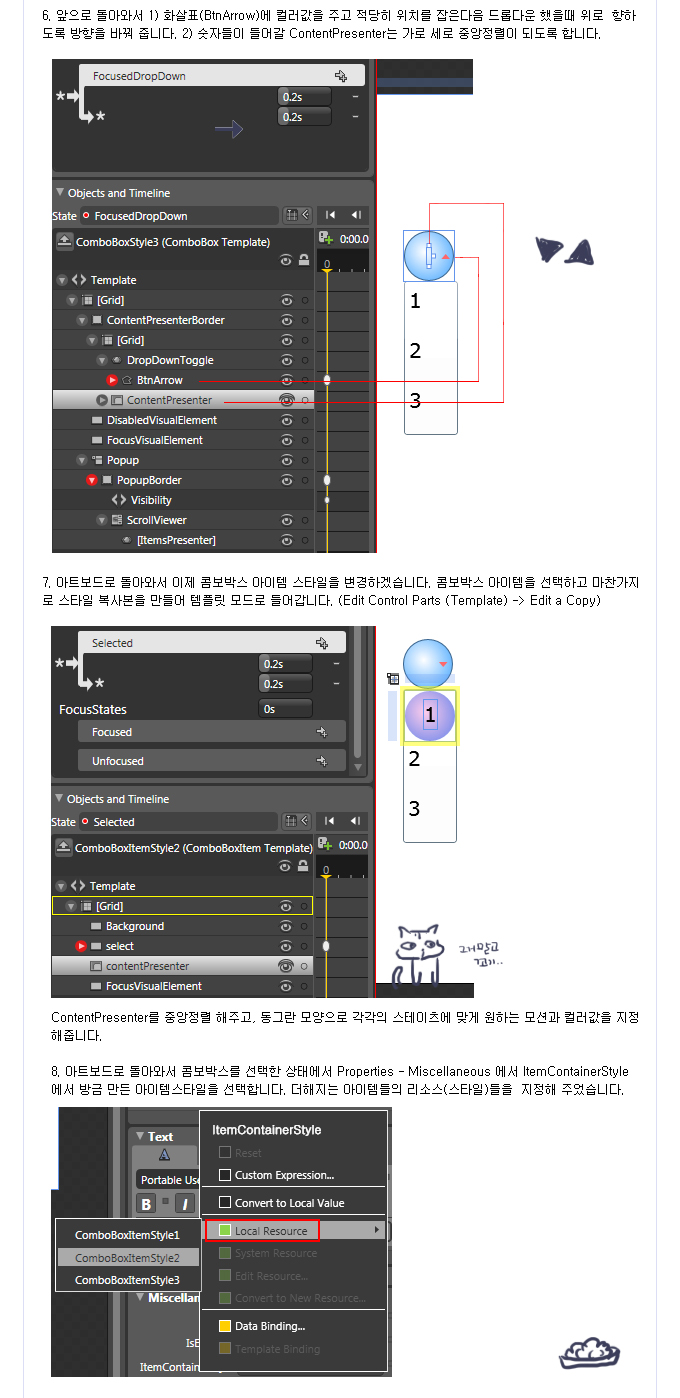
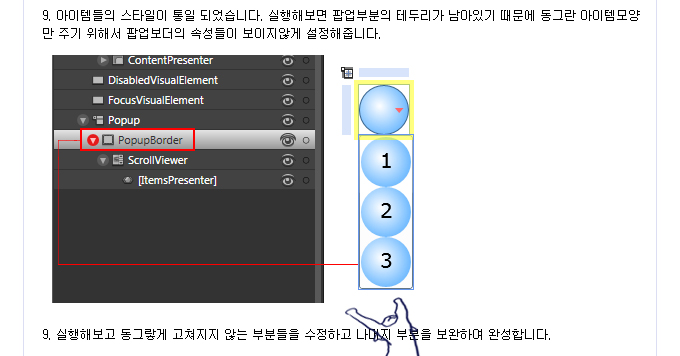
- 2009.02.14 [Expression Blend 기초강좌] 컨트롤에 스타일 적용하기 #6 (ComboBox 컨트롤) 2
- 2008.12.25 [Expression Blend 기초강좌] 컨트롤에 스타일 적용하기 #5 (ScrollViewer 컨트롤)
- 2008.12.10 [Expression Blend 기초강좌] 컨트롤에 스타일 적용하기 #4 (RadioButton 컨트롤)
- 2008.12.01 [Expression Blend 기초강좌] 컨트롤에 스타일 적용하기 #3 (Slider 컨트롤)
- 2008.11.23 [Expression Blend 기초강좌] 컨트롤에 스타일 적용하기 #2 (TextBox 컨트롤)
- 2008.11.17 [Expression Blend 기초강좌] 컨트롤에 스타일 적용하기 #1 (Button 컨트롤) 3
안녕하세요? ^-^ 크리스마스는 잘 보내셨는지 ㅎ_ㅎ
#5는 스크롤뷰어 컨트롤입니다. 스크롤 뷰어 컨트롤은 어떤 Content 영역이 스크롤바를 가지고 있는 형태라고 할 수 있습니다.그래서 스크롤뷰어 컨트롤을 보면서 컨트롤바도 같이 살펴봅니다.
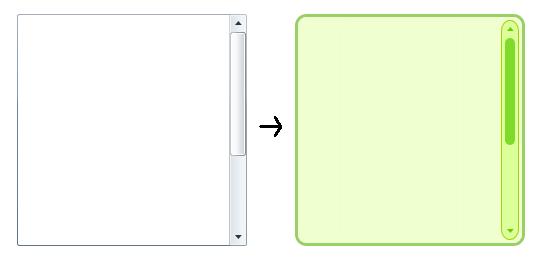
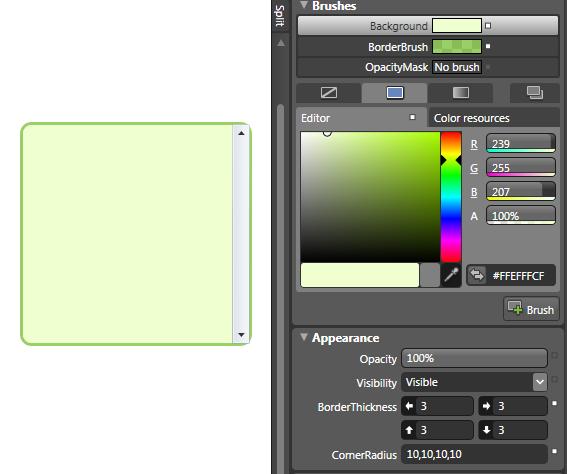
요렇게, 기본 스크롤 뷰어에서 연녹색 스크롤 뷰어로 스타일을 변경해 보겠습니다.
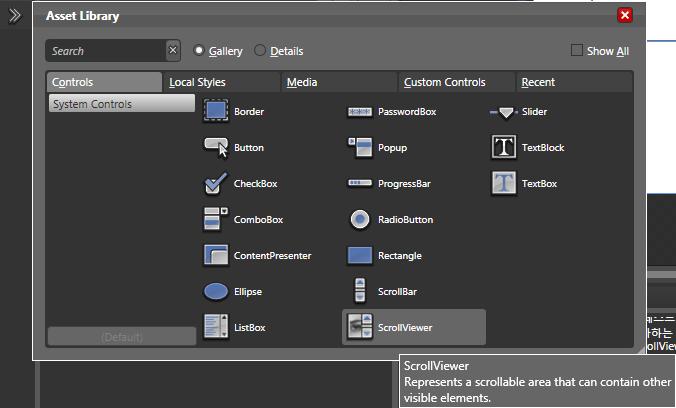
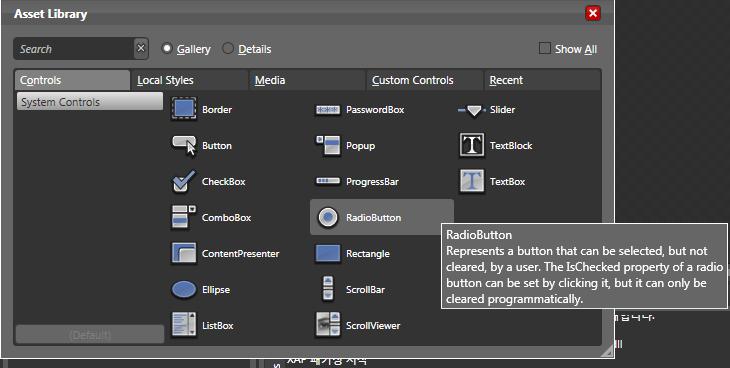
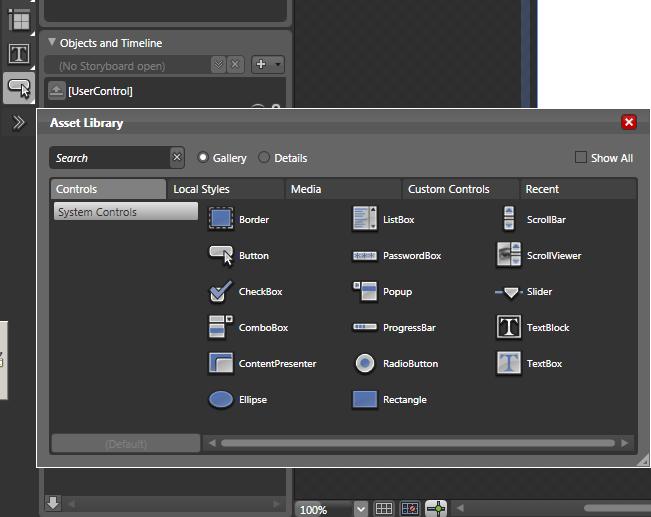
1) Asset Library에서 스크롤뷰어 컨트롤을 가져옵니다.
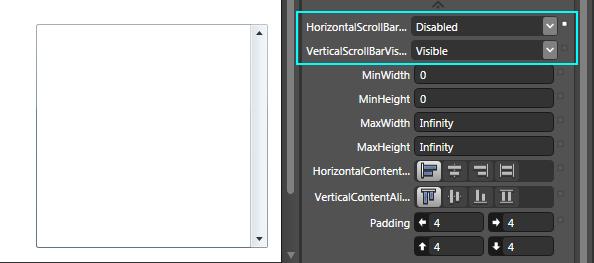
2) 스크롤뷰어를 생성하면 기본적으로 Properferties - LayOut - HorizontalScrollBarVisivility의 속성은 Disabled 로 비활성화 되어있고 VerticalScrollBarVisivility 는 Visible로 눈에보이는것을 확인하실 수 있습니다.
그외 Auto일때는 스크롤뷰어의 내용에 따라 스크롤바가 자동으로 생성 되고, Hidden일때는 감춰집니다.
3) 마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다.
스타일 이름을 정해주고 템플릿 수정모드로 들어갑니다.
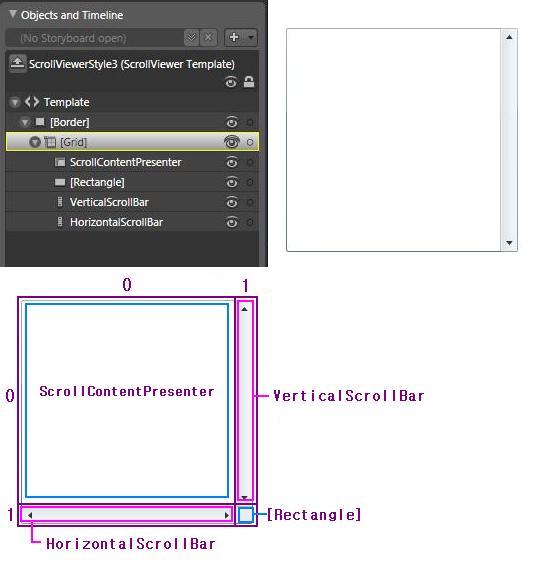
스크롤 뷰어의 구성을 살펴보면 Border가 그리드를 포함하고 있고 그리드가 스크롤뷰어의 요소들을 가지고 있습니다.
그리드는 Row1 Column1로 나눠져있습니다.
Row 0 Column 0 - ScrollContentPresenter : 컨덴츠가 들어갈 부분
Row 0 Column 1 - VerticalScrollBar : 속성이 세로로 주어진 스크롤바
Row 1 Column 0 - HorizontalScrollBar : 속성이 가로로 주어진 스크롤바
Row 1 Column 1 - [Rectangle] : 가로 세로 스크롤바가 같이 보일때 겹쳐지는 영역에 그려지는 사각형
4) 보더에 Background와 BorderBrush에 컬러를 넣어주고 BorderThickness 값은 3으로 CornerRadius 값은 10으로 주었습니다.
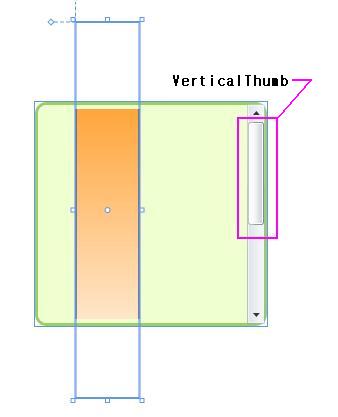
5) 잠시 템플릿 모드를 빠져나와서 스크롤 뷰어보다 긴 직사각형을 하나 그립니다.
Alt 키를 누른 상태에서 스크률뷰어 컨트롤위로 드래그 하면 직사각형이 스크롤뷰어 컨덴츠 영역안으로 들어갑니다.
스크롤바의 상하 조절키를 보여지게 하기 위해서 입니다.
6) 이제 스크롤바를 수정해야겠죠? ^-^ VerticalScrollBar를 선택하고 마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다.
스타일 이름을 정해주고 템플릿 수정모드로 들어갑니다.
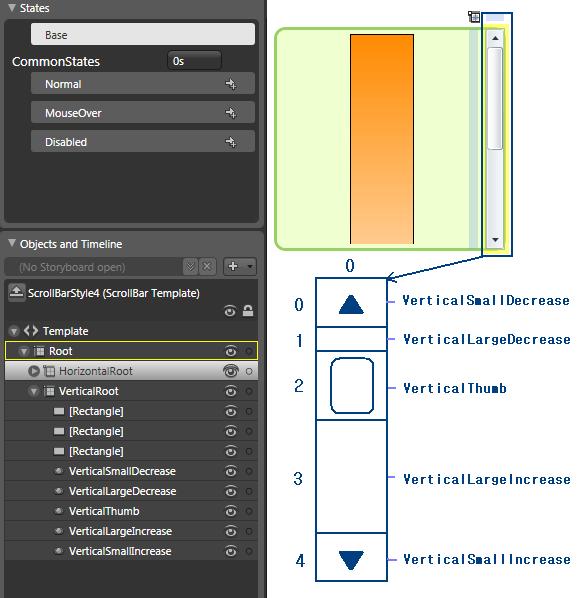
스크롤바 템플릿은 기본적으로 가로 세로 속성을 다 가지고 있습니다. 제가 수정할 부분은 세로모양 스크롤바 이므로, VerticalRoot 그리드를 펼서서 살펴보고 수정하겠습니다.
VerticalRoot 그리드는 Row 4 로 나뉘어져 있습니다. (0부터니까 5줄!)
Row 0 - VerticalSmallDecrease : type은 RepeatButton이고 방향이 세로인 경우 값을 작게 감소시키는 버튼 입니다.
Row 1 - VerticalLargeDecrease : type은 RepeatButton이고 방향이 세로인 경우 값을 크게 감소시키는 버튼 입니다.
Row 2 - VerticalThumb : type은 Thumb이고 가로 세로로 움직일 수 있는 키 입니다.
Row 3 - VerticalLargeIncrease : type은 RepeatButton이고 방향이 세로인 경우 값을 크게 늘리는 버튼 입니다.
Row 4 - VerticalSmallIncrease : type은 RepeatButton이고 방향이 세로인 경우 값을 작게 늘리는 버튼 입니다.
RowSpan 5 - Rectangle : 5줄에 걸쳐서 자리잡고있는 사각형, 스크롤바의 배경이 되는 부분
<< 그러고 보니 슬라이드 컨트롤 강좌를 쓸때..
HorizontalTrackLargeChangeDecreaseRepeatButton
(RepeatButton 슬라이더 키 부분인 HorizontalThumb가 감소하면서(left) 움직이는 범위의 한계를 잡아준다.)
라고 썼었는데 '범위'는 리핏버튼을 포함하는 '그리드의 영역'만큼이고 리핏버튼은 그 안에서 작동한다는거... 죄송합니다. ㅠ_ㅠ... >>
VerticalThumb이 어떻게 움직이고 LargeDecrease 와 LargeIncrease 영역이 어떻게 늘었다 줄었다 하는건지는 프로그래밍적인 부분인듯 하여 일단 패스 하겠습니다 =_ㅠ
7) 3개의 Rectangle중 2개는 지워버리고 남은 Rectangle에는 바탕과 라인에 컬러를 주고 모서리도 둥글게 해줍니다.
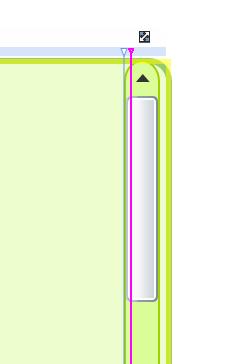
잠시 스크롤뷰어의 템블릿으로 가서 Grid의 Column 1 의 영역을 살짝 늘려줍니다. VerticalScrollBar도 늘린 영역만큼 밀어주시구요 옆에 공간을 만들기 위해서 입니다. ^^: 위아래 마진도 3 씩 줘서 공간을 만들어 줍니다.
8) 다시 스크롤바 템플릿으로 와서 RepeatButton들을 수정하겠습니다.
VerticalSmallDecrease를 선택하고 마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit Template 를 클릭합니다.
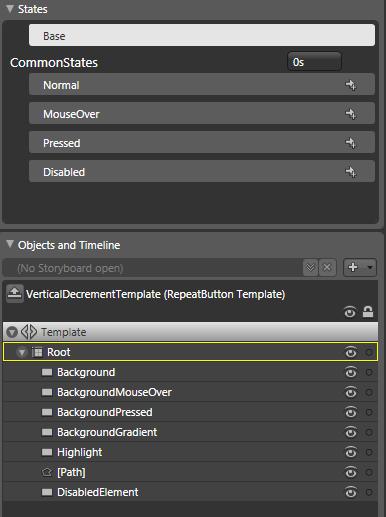
9) 각각의 States에 맞게 레이어들이 구성되어 있는것을 볼 수 있습니다.
화살표 모양인 Path 레이어만 남기고 다 지운뒤 (DisabledElement 이런건 남겨놔야되는데..일단 패스;)Path레이어를 복사하여 Path_MouseOver, Path_Pressed 로 각각 네임을 지정해 줍니다. 저는 간단하게 마우스 오버와 프레스시 컬러가 바뀌는 효과를 주었습니다.
Root 그리드에 배경색을 아무채우고 알파값을 0% 로 해주셔야 합니다. 화살표 모양인 Path만 남기고 다 지워버린 탓에 마우스 영역이 좁혀져서 그리드에 컬러를 넣어서 만큼 영역을 채워주는거죠. 알파값은 꼭 0으로! ^^
VerticalSmallIncrease 리핏버튼도 똑같이 변경합니다.
10) VerticalThumb도 템플릿 모드로 들어가셔서 원하는 모양으로 바꿔 주시면 됩니다. 저는 Radius 5 에 양옆 마진은 3정도 컬러는 연두색으로, 간단하게 마우스 오버와 프레스시 컬러가 바뀌는 효과를 주었습니다.
오늘 강좌는 감기기운에 약간 횡설수설 한듯하네요. =ㅁ=.. 모두 감기조심하세요 ㅠ_ㅠ
안녕하세요. 도온입니다. +ㅁ+/
#4 는 라디오 버튼 스타일 변경해보았습니다.
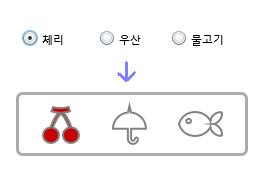
일반적인 원형의 라디오 버튼의 모양에서 제가 하고싶은 아이콘 모양으로 >ㅁ< 꺄~
선택되었을때, 까만 체크포인터로 표시되는 것을 컬러가 채워지는 모양으로 바꿔보겠습니다.

(요로케 >_< /)

1) Asset Library에서 라디오 버튼 컨트롤을 가져옵니다.
2) 템플릿 모드로 이동
마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다. 스타일 이름을 정해주고 템플릿 수정모드로 들어갑니다.
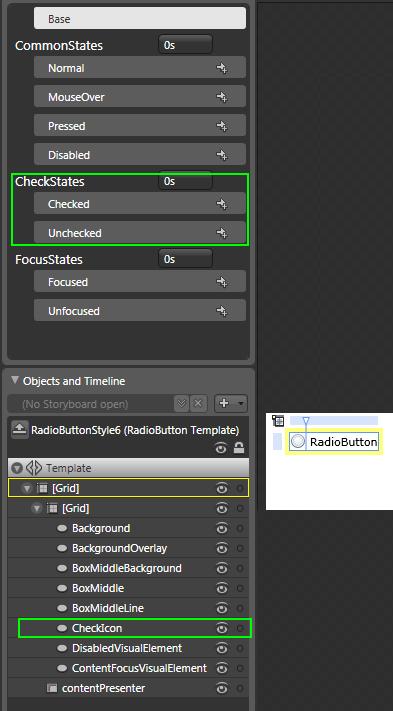
라디오 버튼 컨트롤 레이어들을 상위 Grid 안에 다수의 Ellipse속성들의 레이어를 가진 Grid와 RadioButtnon 이라는 텍스트 값을 가진 contentPresenter 레이어로 구성되어있습니다.
Ellipse레이어들을은 각각의 스테이트에 따른 스토리 보드를 가지고 있습니다.
- BackgroundOverlay
- BoxMiddleBackground (MouseOver, Pressed : 마우스 오버와 프레스 시에 동작하는 레이어)
- BoxMiddle (MouseOver, Pressed:마우스 오버와 프레스 시에 동작하는 레이어)
- BoxMiddleLine (MouseOver, Pressed : 마우스 오버와 프레스 시에 동작하는 레이어)
- CheckIcon (Checked : 라이오버튼이 체크가 될때 동작하는 레이어)
- DisabledVisualElement (Disabled : 비활성화)
- ContentFocusVisualElement (Focused : 포커스일때)
- contentPresenter (Disabled : 비활성화)
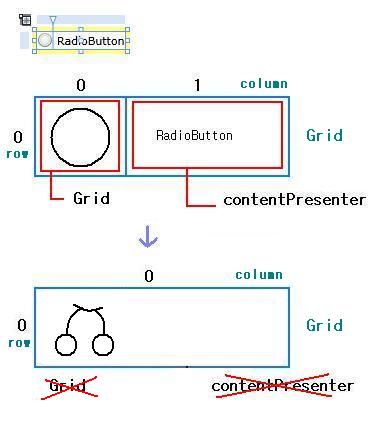
3) 라디오버튼 그리드 구조
라이오버튼 컨트롤은 두칸으로 나뉘어져서 Row 0, Column1 이구요.
( #3 슬라이더 컨트롤을 다룰때 Row, Column 잠깐 했었죠 =ㅁ=)
Row 0, Column 0 에는 Ellipse레이어들을 가진 Grid 가 Row 0, Column 1에는 contentPresenter 가 들어있습니다.
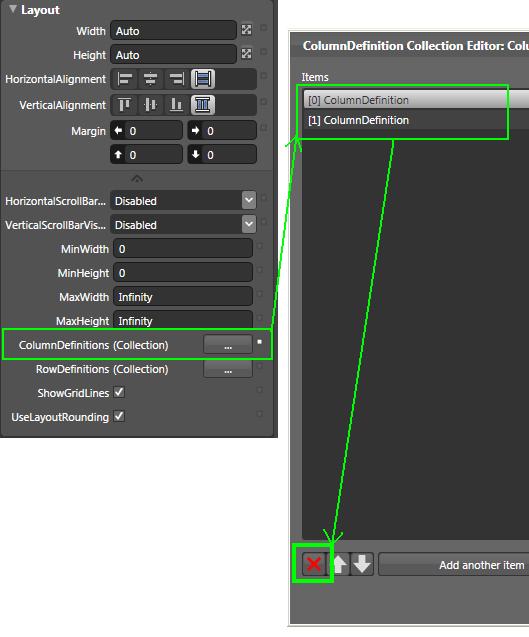
4) ColumnDefinition 합치기
아이콘 모양만 만들거니깐 텍스트는 지워야겠죠? 상위 Grid를 선택하고 Properferties - LayOut 의 화살표를 누르면 나오는 메뉴인 ColumnDefinitions(Collection)의 '...' 버튼을 눌러서 나뉘어진 ColumnDefinition들을 엑스 아이콘을 눌러서 삭제시켜 줍니다. contentPresenter 레이어도 삭제시켜줍니다.
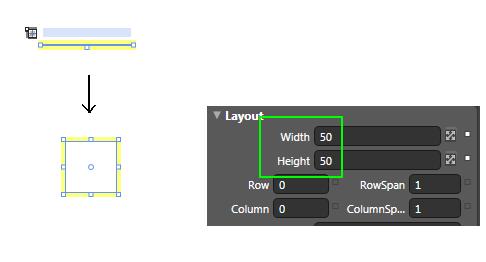
5) 라디오버튼 크기 조정
아이콘 라디오 버튼을 만들기 위함이므로 Ellipse레이어들을 가진 Grid도 지워버립니다. 그러면 Width 와 Height 값이 오토로 설정되어 있는 상위 Grid는 내부속성들이 사라져버려서 납딱해져버립니다. 일단 템플릿 모드를 빠져나와 페이지 위에 얹어놓은 라디오버튼을 아이콘이 들어갈 정도의 크기, 가로 세로 50 씩 값을 줍니다. 다시 스타일 템플릿 모드로 들어와서
원하는 모양의 아이콘을 붙여넣습니다.
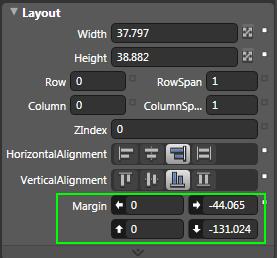
6) 아이콘 넣기
Grid에 포커스를 맞춘후 디자인툴에서 작업한 아이콘을 Export시키지 않고 복사해서 바로 붙여넣어줍니다. 붙여넣기 한 아이콘은 Margin 값이 멋대로 붙어버리기 때문에 Margin 0, 0, 0, 0 으로 HorizontalAlignment 와 VerticalAlignment 는 가운데 정렬로 맞춰줍니다. 이때 아이콘의 Width 와 Height 값이 익스프레션디자인에서 복사해올때 값이 제대로 들어갔나 확인한번 해주시구요. ^^
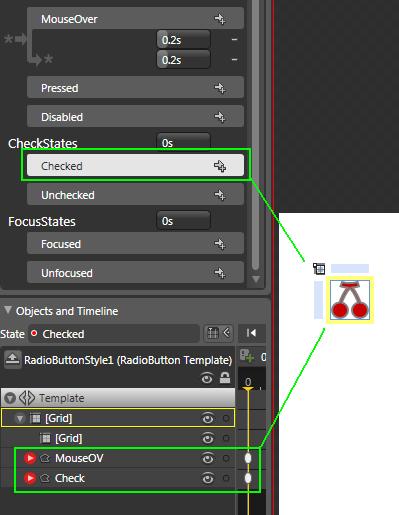
7) 원하는 스테이트 효과(?) 넣기
일단 라이오버튼이니깐 Checked는 꼭 들어가야겠죠 >_<. 각각의 스테이트 들에 따라 레이어들을 따로 두는게 좋은거같습니다. 한 아이콘 레이어에 마우스 오버 효과와 포커스 등등 여러가지를 같이 적용하면 잘 안될때가 있더라구요. ㅠ_ㅠ 기본 템플릿도 다 따로쓰는듯..
저는 오버했을때 연하게 커지는 이미지가 겹처서 나오다가 체크가 되면 컬러가 선명하게 보이게 해줬습니다.
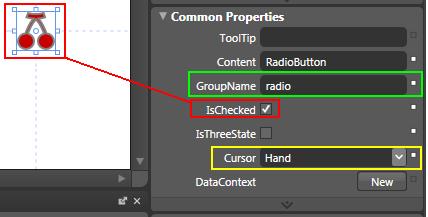
8) Common Properties
스타일 변경이 다 되었으면 템플릿 모드를 빠져 나옵니다.
라디오 버튼은 일련의 선택사항 중 한 번에 하나씩만 선택해야 하므로 그 선택사항 그룹을 정해줘야 합니다. Properties에서 Common Properties - GroupName 에서 그룹네임을 지정해줄 수 있습니다. 같은 선택사항 그룹끼리 같은 네임을 써주시면 됩니다.
IsChecked 에 체크를 해보면 지금 선택한 라디오버튼에 체크값이 어떻게 들어가있는지 확인할 수 있습니다.
Cursor 도 Hand로 바꿔주시구요. >_<
몇개의 아이콘 라디오 버튼을 더 만들어서 예제를 완성하였습니다.
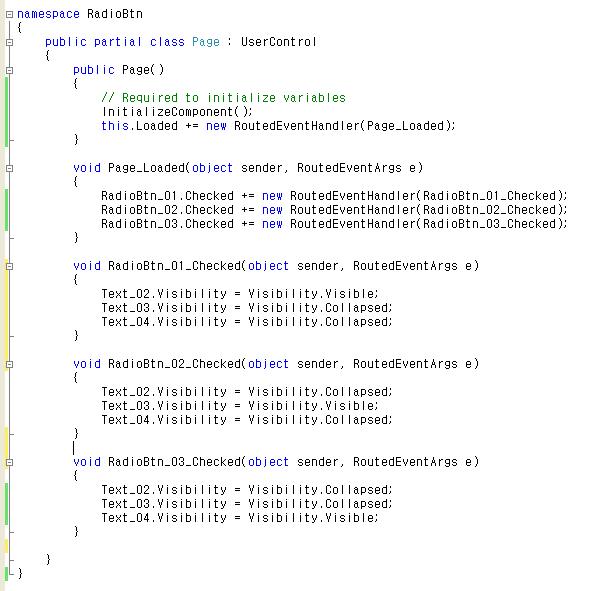
그리고 체크하면 텍스트가 보이는 간단한 코드를 적용하였습니다.
코드는 같은 부서에 있는 개발자분이 알려주심.. 항상 감사합니닷 ㅋ_ㅋ
Page.xaml.cs 에 적용된 코드입니다.
세번째 컨트롤은 미디어 타임라인이나 사운드조절등에 쓰이는 슬라이더컨트롤 입니다. +ㅁ+/ 꺄오
네모 모양이 기본 컨트롤이고 삼각형 화살표가 스타일을 변경한 슬라이더 입니다.
기본컨트롤이 더 이쁘네요.. =_ㅠ
슬라이더 컨트롤은 버튼컨트롤과 텍스트박스 컨트롤에서는 하나의 테두리였던 그리드가 줄 칸으로 나눠어져서 각각의 위치에 따라 요소들이 들어가있고, 요소들 중에 다른 컨트롤들이 있어서 그 컨트롤의 템플릿 모드로 다시 들어가서 바꿔줘야합니다. =_=??
그리드 속성값중 Column과 Row , ColumnSpan과 RowSpan 을 설정해줘야 하므로 살짝 체크하고 가겠습니다.
예전에 html 테이블 짤때 기억나시죠.. =ㅛ=, ColumnSpan3은 3칸 합친거, RowSpan3은 3줄 합친것입니다.
1) Asset Library에서 슬라이더 컨트롤을 가져와서 가로모양으로 드래그엔 드랍으로 그려줍니다.
2) Properferties - Common Properties - Orientation 에서 가로 세로를 지정할 수 있습니다. 디폴트값은 Horizontal 입니다.
마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다. 스타일 이름을 정해주고 템플릿 수정모드로 들어갑니다. 템플릿 안에 가로, 세로 스타일을 다 지정해 줄 수 있습니다.
3) 먼저 HorizontalTemplate 그리드를 열어서 가로 템플릿 스타일의 구성을 살펴봅니다.
- TrackRectangle
(Rectangle 슬라이더 바 부분)
- HorizontalTrackRectangleDisabledOverlay
(Rectangle 슬라이더 바의 비활성화 상태.
평소에는 Properties - Appearance - Visibility의 값이 Collapsed로 설정 되어있어서 안보인다.)
- HorizontalTrackLargeChangeDecreaseRepeatButton
(RepeatButton 슬라이더 키 부분인 HorizontalThumb가 감소하면서(left) 움직이는 범위의 한계를 잡아준다.)
- HorizontalThumb
(Thumb 슬라이더의 움직이는 키 부분)
- ThumbDisabledOverlay
(Rectangle HorizontalThumb의 비활성화 상태)
- HorizontalTrackLargeChangeIncreaseRepeatButton
(RepeatButton 슬라이더 키 부분인 HorizontalThumb가 증가하면서(right) 움직이는 범위의 한계를 잡아준다.)
4) HorizontalTemplate 그리드 속성 살펴봅니다.
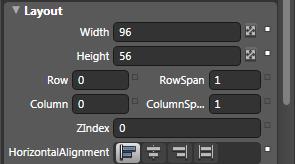
슬라이터 컨트롤은 그리드 Column과 Row 구성에 따라 요소들의 그리드 위치값이 있다고 말씀드렸죠 위에 =ㅁ=.. 그래서HorizontalTemplate 그리드의 속성들을 보면 Properferties - LayOut 에 Row 0, RowSpan 1, Column 0, ColumnSpan1 과 하단 ColumnDefinitions(Collection) '...' 버튼과 옆에 흰 네모가 보입니다.
(화살표 눌러서 접혀있는 메뉴를 펼치세요.)
Row 0, RowSpan 1, Column 0, ColumnSpan1 는 HorizontalTemplate 그리드가 상위그리드 Root의 어떤 위치에 있는지 확인하는거구요, 흰네모는 HorizontalTemplate 그리드의 Column에 어떤 값이 들어가있다는 표시!
5) '...' 버튼을 누르면 Collection Editor 가 열립니다.
X버튼은 삭제, 방향키는 상하이동, Add another item은 ColumDefinition을 추가할 수 있습니다. 칸을 늘릴수 있습니다.
6) 바로 옆 Properties Layout 에서 ColumDefinition의 속성들을 설정해 줄수 있습니다.
미리 설정된 값들을 살펴보면
[0]ColumDefinition : Width 1(비활성화) Auto
[1]ColumDefinition : Width 1(비활성화) Auto
[2]ColumDefinition : Width 1 Star
간단히 정리하자면 =ㅛ= Auto는 그리드가 늘어남에 따라 Colum 넓이도 오토로 잘 늘어나게, Pixel은 지정값을 설정해주고, Star는 지정된 넓이보다 줄어들지는 않지만 오토처럼 그리드가 늘어남에 따라 늘어나게 설정해주는 것입니다.
7) HorizontalTemplate 그리드 Colum을 봤으니 그 밑에 딸린 요소들이 어디어디 들어가있는지 살펴봅니다.
앞부분에 넣은 이미지 재탕이네요. =ㅁ=..
TrackRectangle 슬라이더 바 부분이 Properferties - LayOut 에 Row 0, RowSpan 1, Column 0, ColumnSpan 3 이라고 되어있습니다. 0부터 시작하기 때문에 0은 첫번째 칸이며, ColumnSpan 3 은 3칸 걸쳐서 자리잡고 있다. 라고 보시면 됩니다. HorizontalThumb 슬라이드 키 부분은 Row 0, RowSpan 1, Column 1, ColumnSpan 1 입니다. 첫번째 줄 두번째 칸 이니까 지금 그림 위치가 맞죠 ^-^? 나머지 부분들도 확인하시면 됩니다.
위치확인을 하는 이유는 템플릿을 수정하다 보면 자기도 모르는 사이에 그리드 Row Column 을 바꿔버려서 그 개체가 맞게 가져야할 위치값도 잃어버리게 되는데다가 또한 각각의 Definition에 정해진 영역속성들(Auto, Star, Pixel)도 다르기 때문이죠. 그럼 컨트롤이 제대로 작동안한다는 사실.. =ㅛ= 앜
서론이 길었네요. 이제 모양만 바꿔주면 됩니다. >_<
8) 익스프레션 디자인 툴에서 화살표 하나 만들겠습니다.
직사각형 도형 하나 그려서 Radius 5정도로, 살짝 기울여서 복사한다음 복사본을 마우스R - Tansform - Reflect Horizontal 효과를 줘서 반사(?)시킨다음
9) 하단부분의 Path 메뉴에서 Unite 를 선택하여 합쳐줍니다.
밑에 깔린 하늘색 삼각형은 화살표를 복사해서 안쪽 패스 포인터들을 지워준다음 끝부분을 연결해서 만들었습니다.
10) 다시 블랜드로 돌아와서 TrackRectangle 슬라이더 바 부분을
Radius 3
StrokeThickness 0.5
Height 5
로 컬러도 원하는 컬러로 바꿔줍니다.
Row 0, RowSpan 1, Column 0, ColumnSpan 3 인지 꼭 확인하세요!
11) HorizontalThumb는 컨트롤 안에 들어있는 컨트롤 객체이므로 HorizontalThumb의 템플릿 모드로 들어가서 스타일 변경을 해야합니다. 버튼 컨트롤 수정하듯이 고쳐주시면 됩니다. 전 다 지워버리고 화살표 넣고 마우스 오버와 프레스 효과만 주었습니다.
끗.
다행히 봐주시는 분들이 계셔서.. =ㅁ= 계속 써보렵니다. 초초초 기초강좌 화이팅 +ㅁ+/

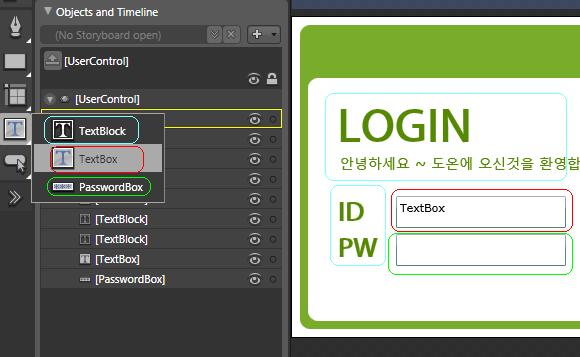
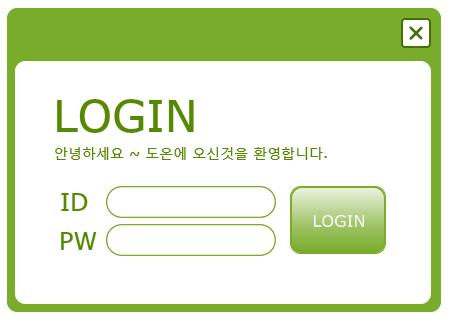
오늘은 #1의 버튼 컨트롤과 텍스트박스 컨트롤을 이용해서 요렇게 생긴 간단한 로그인 창을 디자인해보겠습니다.
2) ToolBox에 있는 TextBlock로 텍스트들을 써주고, TextBox로 아이디 입력박스를, PasswordBox로 패스워드 입력박스를 넣었습니다.
- TextBlock : 문자를 그대로 쓸때
- TextBox : 텍스트 입력이 필요할때
- PasswordBox : 비밀번호 입력이 필요할때 ***** 표시로 입력이 된다.
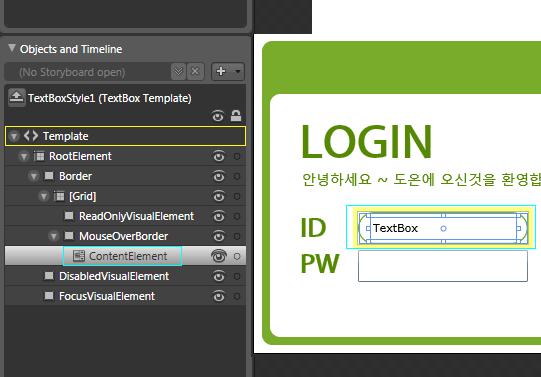
3) 아이디 입력부분인 텍스트박스를 선택하고 마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다. 스타일 이름을 정해주고 템플릿 수정모드로 들어갑니다.

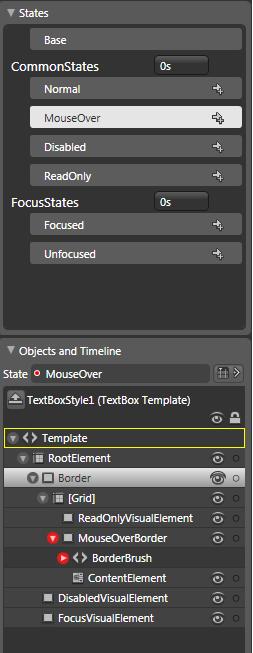
4) 먼저 텍스트박스의 기본 템플릿 구성은 어떻게 되어있나 레이어를 펼치고 어떤 레이어가 어떤 State 설정을 받는지 살펴봅니다. 레이어명은 버튼 컨트롤에서 봤던거랑 비슷하네요. 버튼컨트롤에 없던 ReadOnlyVisualElement란 레이어와 ReadOnly States 가 보입니다. 편집 불가능하고 읽을 수 만있을때의 상태를 나타내는 듯 합니다.;
저도 블랜드는 첨 접하기때문에 이것저것 변경해 보고 색깔을 다르게 넣어본다던가 해서 실행시킨다음 확인해서 어떤걸 나타내는건지 알아본다는..

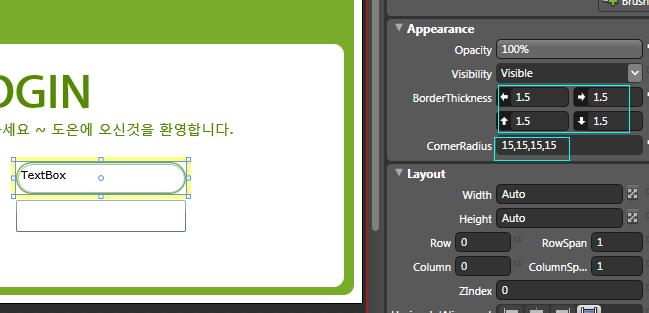
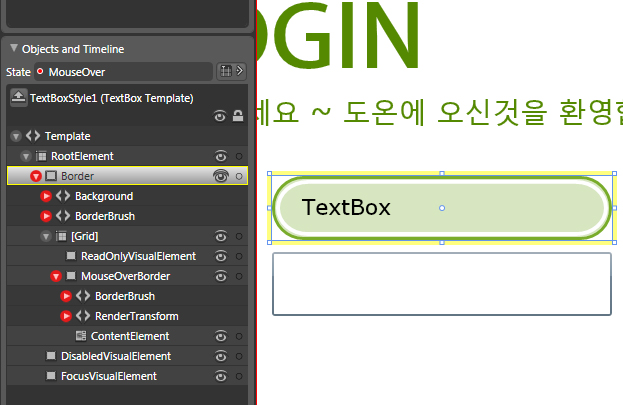
5) 텍스트박스 모양을 바꿔보겠습니다. Border를 포함한 눈에 보이는 속성의 레이어들의 BorderThickness는 1.5로
Radius 값은 15로 변경합니다.

6) 텍스트 박스 모서리가 둥그스름 해졌기 때문에 ContentElement 레이어 위치를 안쪽으로 이동했습니다.

7) 마우스오버상태와 포커스 상태값을 변경합니다.
- MouseOver States -> Border - Background : #4C79AC2A /A(알파값) 30%
- Borderbrush : #FF79AC2A
MouseOverBorder - Borderbrush : #FFFFFFFF
- BorderThickness : 2
- Focused -> FocusVisualElement - Borderbrush : #FF339711
- BorderThickness : 2
8) 패스워드박스의 스타일도 텍스트박스의 스타일과 동일하게 바꿔줍니다.
9) 로그인 버튼을 만들어줍니다.

10) 로그인창을 닫을 엑스버튼을 만들어 보겠습니다. 가로 세로 30*30 인 버튼컨트롤 하나 생성합니다.

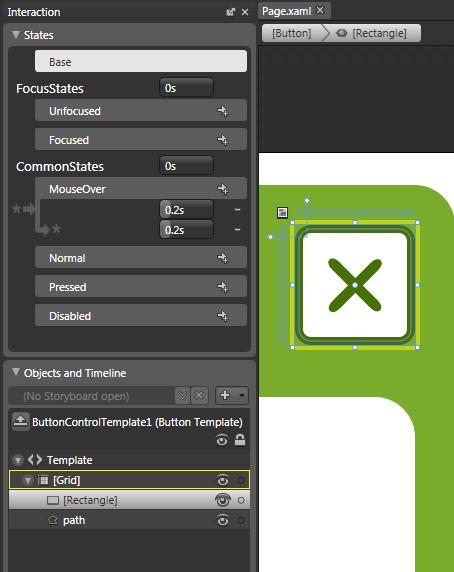
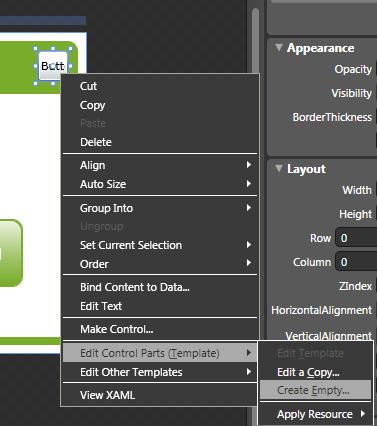
11) Edit Control Parts (Template) -> Create Empty 를 클릭합니다. Create Empty는 기본으로 설정된 스타일이 없고 작업자가 직접 스타일을 만들어야합니다.
12) 간단하게 마우스 오버시 X모양이 살짝 돌아가는 버튼을 만들었습니다.
13) 마지막으로 텍스트박스의 Common Properties에서 Text의 기본텍스트인 TextBox 지워줍니다.
훈스닷넷에 디자이너 스터디모임이 드디어 생겼네요. >_< 우리같이 열씨미 공부해봐요~
안녕하세요! +ㅁ+
블랜드 기초 강좌를 하고싶어서 블로그를 개설했습니다. (http://atdawn.tistory.com)
도온이란 필명까지 -_- 예전에 봤던 소설주인공 이름에서 따왔는데 새벽, 온기를 전하다. 이런 좋은뜻들이 있네요.
도올이나 돌았다 이런 이미지만 생각 안해주시면 감사하겠습니다. =ㅁㅜ
도온 블랜드 강좌는 블랜드를 첨 접하시는 디자이너분들께 도움이 됐으면 하는 생각과, 블랜드에 대해서나 기초적인 프로그래밍 개념을 저 스스로 정리하고 공부하고자 하는 생각에서 만들었습니다.
퀄리티 높은 강좌를 바라시는분은 보시면 안됩니다. 저 한달됐음.. 저 미리 이야기 했음..

1. 실버라이트 스타일이란?
실버라이트에는 여러 컨트롤들을 제공 해주고 있고 있습니다. 그리고 실버라이트 제작툴 중 하나인 블렌드에서는 디자이너가 쉽게 컨트롤에 접근하고 디자인을 수정할 수 있게 지원해주고 있습니다.
즉, 디자이너가 스스로 컨트롤을 만들수 없어도 블랜드에서 기본으로 제공하는 컨트롤을 이용하여 원하는 디자인이나 에니메이션 효과를 입혀서 사용할 수 있다는 것입니다. 그래서 저도 아직 블렌드를 다 살펴보진 않았지만 컨트롤 지원이 된다는걸 알았을때 우와~ 싶었던 거죠. =ㅁ=
위 그림은 그 예제로 달력 컨트롤과 스타일 입힌 달력 컨트롤을 보여주고 있습니다.
이제부터 (반응이 있으면) 연재할 도온의 강좌에서는 각각의 컨트롤의 구조가 어떻게 이루어졌는지 얕게 살펴볼 것이고
제가 그 컨트롤들에 어떻게 쪼물딱 대면서 저퀄리티 스타일을 입히는가를 지켜보시기 바랍니다.

ToolBox에 있는 Asset Library 에 블랜드에서 기본적으로 제공되는 컨트롤들이 보입니다.
그중에서 먼저 기본적인 Button 컨트롤의 스타일을 변경해보겠습니다.
버튼컨트롤의 기본 템플릿 스타일에서는 마우스가 오버될때, 리브될때, 선택됐을때 눌렀을때의 등등이 설정되있습니다.
2. 버튼 컨트롤에 스타일 입히기
기본 버튼에서 모서리와 컬러가 바뀐 그린버튼 스타일로 변경하겠습니다.

1) ToolBox에서 버튼컨트롤을 선택하고 드래그 하여 버튼을 생성합니다. 마우스로 크기를 잡아주거나 오른쪽에 있는 Properties 창에서 수치를 직접 입력합니다.

2) 버튼을 선택하고 마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다.

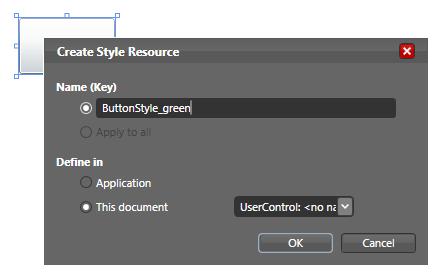
3) 스타일 이름을 ButtonStyle_green으로 주고 This document 에 스타일을 생성하겠습니다.
Application에 스타일을 만들 경우 프로젝트의 App.xaml파일에 소스가 생성되고 현재 도큐먼트(Page.xaml)가 아닌 App.xaml의 뷰모드로 빠지기 때문에 개인적으로 현재 보이는 곳에서 템플릿 수정을 하고 싶어서 입니다.
개발자분께서 스타일디자인을 요청하실때는 App.xaml에 스타일을 생성해서 보내달라고 하시더라구요. =_=
그래서 전 This document로 만들었다가 다시 Edit a Copy로 네임은 개발자분께서 요청하신 네임과 Application으로 새로 저장하여 보내드립니다. (무식하지만 전 그게 편하다는..)

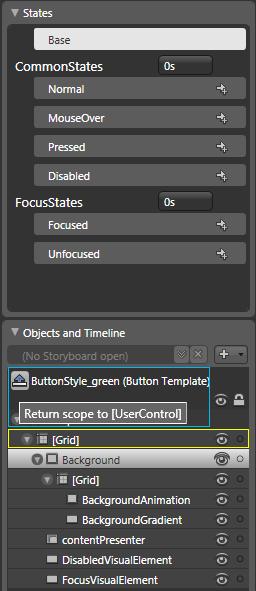
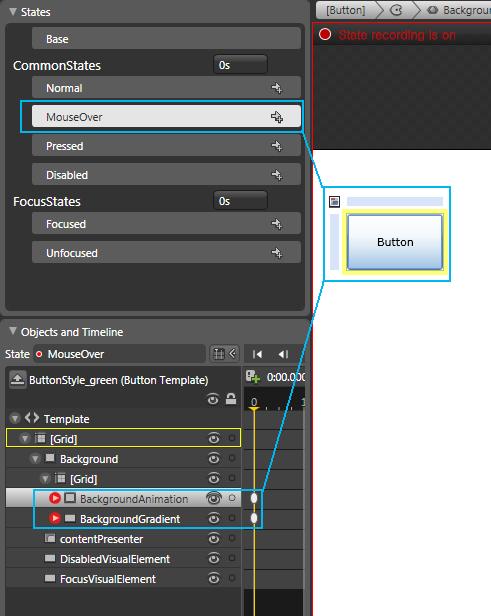
4) 템플릿모드로 들어가게 되면 States와 Objects and Timeline 에서 보여지는것들이 봐뀐것을 확인할 수 있습니다.
일단 템플릿 레이어들을 다 펼치고 States의 마우스 오버 프레스 포커스 등등 다 눌러보고 어떤 설정이 되어있는지 확인합니다.

(ButtonStyle_green(Button Template)앞의 화살표 아이콘을 누르면 앞의 도큐먼트로 이동합니다.)
레이어들을 간단히 살펴보면 전체가 Grid로 묶여져 있고,
BackgroundAnimation과 BackgroundGradient를 포함하는 grid를 가진 Background가 제일 하단에 있습니다.
Background는 Rectangle이나 Border로 된 버튼의 이미지 부분이라고 할 수 있습니다.
(블렌드 레이어들은 제일 상단에 있는 레이어가 화면상으로 제일 바닥에 깔려보입니다. 그래서 첨에 많에 헷갈렸다는..)
그위로 contentPresenter 레이어는 버튼네임 부분이고 contentPresenter를 삭제하면 버튼네임을 줄수없습니다.
(여러가지 버튼에 한 스타일을 적용할 경우 네임만 바꿔서 사용할 수 있고 네임없이 아이콘모양의 버튼을 만들려고 한다면 삭제하시면 됩니다.) 텍스트 스타일의 수정은 템플릿에서 contentPresenter 레이어를 수정하는게 아니라 도큐먼트에서 버튼 컨트롤을 선택한후 Properries에서 수정합니다. (밑에..)
DisabledVisualElement 레이어는 현재 Opacity 0%로 안보였다가 DIsabled States 일때 55%가 되고
FocusVisualElement 레이어도 Focused States 상태일때 Opacity 100% 가 되서 실행했을때(F5) 버튼이 선택된 상태임을 나타냅니다.
States Base - 기본상태
Normal - 노멀상태
MouseOver - 마우스 오버 상태
Pressed - 마우스로 누르고 있는 상태
Disabled - 버튼의 비활성화 상태
Focused - 버튼이 선택 된 상태
Unfocused - 언포커스가 된 상태

마우스 오버 시에 영향을 받는 레이어들과 바뀐 속성을(Properties)확인합니다.
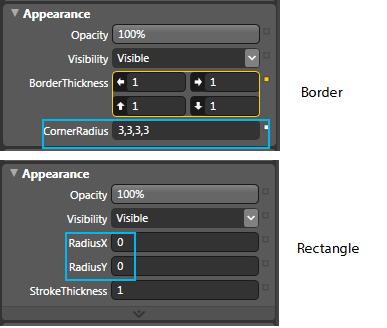
5) Base 상태로 돌아와서, 이미지부분인 Rectangle과 Border 레이어들을 수정하겠습니다.
먼저 모든 Rectangle과 Border들을 Properties에서 모서리를 둥글게 Radius 값을 10으로 변경합니다.

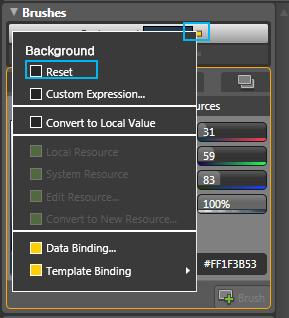
6) BackgroundAnimation과 BackgroundGradient를 포함하는 grid의 Background값을 없에 줍니다.
노란 라인은 잠김상태를 나타내므로 Reset을 눌러서 No brush 상태로 만들었습니다.


7) Background 레이어의 Background 컬러와 BorderBrush 컬러를 연두색(#FF84D94A)으로 변경합니다.
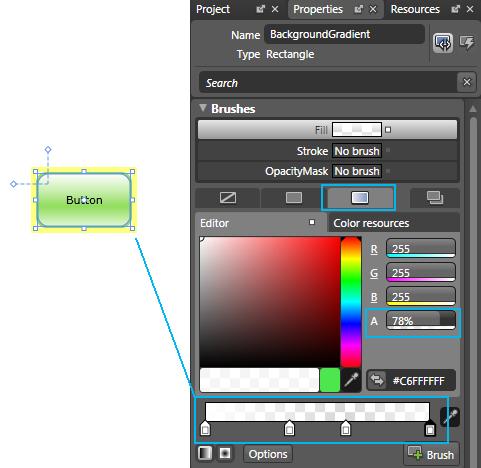
8) BackgroundAnimation레이어의 Background의 컬러도 변경을 해주고(#FF84D94A), BackgroundGradient의 그라디언트의 알파값을 조절하면서 그라데이션을 변경 합니다. 포인트 키 별로 (100%, 50%, 10%, 78%)

9) FocusVisualElement 의 Stroke 컬러는 Focused 상태가 표시가 잘 나도록 빨간색(#FFFF0505)으로 변경했습니다.
10) MouseOver 상태로 이동하여 마우스 오버 효과를 지정합니다. BackgroundGradient레이어의 Fill 그라데이션 키포인트
알파값을 처음의 (100%, 50%, 10%, 78%)에서 -> (100%, 30%, 0%, 50%) 으로 변경합니다.
11) Pressed 상태로 이동하여 마우스 오버 효과를 지정합니다. 그라데이션 키포인트 알파값을 (40%, 0%, 0%, 0%) 으로 변경합니다.
12) 일단 간단하게 상태별로 그라데이션 알파값들만 바꿔주고 템플릿 수정상태에서 벗어나서,
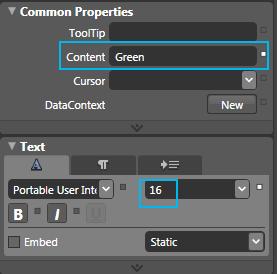
마지막으로 텍스트를 수정하기위해 버튼을 선택한후 Properties에서 Foreground 컬러를 #FF187503로 변경하고
Common Properties -> Content 에서 텍스트를 Button 에서 Green으로 바꿨습니다.

13) 여기까지 하면 제가 의도한 저퀄리티 스타일이 입혀졌습니다. 좀더 자연스러운 효과변환을 위해서 다시 템플릿 수정상태로 가서 마우스 오버와 프레스에 시간을 주겠습니다.

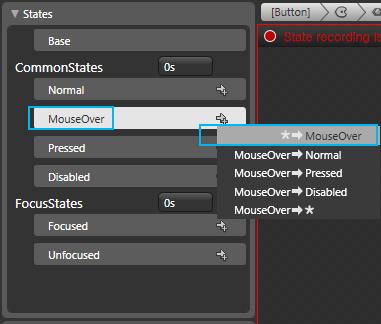
화살표 플러스 아이콘을 누르시면 옵션선택을 할 수 있습니다. 각각의 전후상태를 선택하는 것으로
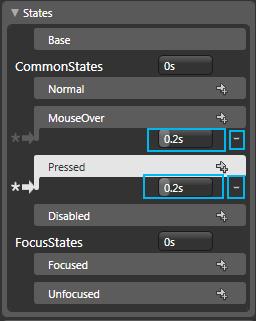
* ->MouseOverm 는 모든 상태에서 마우스 오버가 될때 입니다. 시간은 0.2 초로 줬습니다.

프레스에도 0.2초로 줬습니다. 수정하시고 싶으시면 - 모양 아이콘을 누르시면 지워져요. ^^
실행해보시면 각각 상태로 넘어갈때 자연스럽게 보이는걸 확인하실 수 있습니다.
http://hoons.kr/board.aspx?Name=mysilverlight&Mode=2&BoardIdx=17069&Key=&Value=
첫 강좌는 여기까지구요. 다음엔 다른 컨트롤로 올리겠습니다. +ㅁ+/