안녕하세요! +ㅁ+
블랜드 기초 강좌를 하고싶어서 블로그를 개설했습니다. (http://atdawn.tistory.com)
도온이란 필명까지 -_- 예전에 봤던 소설주인공 이름에서 따왔는데 새벽, 온기를 전하다. 이런 좋은뜻들이 있네요.
도올이나 돌았다 이런 이미지만 생각 안해주시면 감사하겠습니다. =ㅁㅜ
도온 블랜드 강좌는 블랜드를 첨 접하시는 디자이너분들께 도움이 됐으면 하는 생각과, 블랜드에 대해서나 기초적인 프로그래밍 개념을 저 스스로 정리하고 공부하고자 하는 생각에서 만들었습니다.
퀄리티 높은 강좌를 바라시는분은 보시면 안됩니다. 저 한달됐음.. 저 미리 이야기 했음..

1. 실버라이트 스타일이란?
실버라이트에는 여러 컨트롤들을 제공 해주고 있고 있습니다. 그리고 실버라이트 제작툴 중 하나인 블렌드에서는 디자이너가 쉽게 컨트롤에 접근하고 디자인을 수정할 수 있게 지원해주고 있습니다.
즉, 디자이너가 스스로 컨트롤을 만들수 없어도 블랜드에서 기본으로 제공하는 컨트롤을 이용하여 원하는 디자인이나 에니메이션 효과를 입혀서 사용할 수 있다는 것입니다. 그래서 저도 아직 블렌드를 다 살펴보진 않았지만 컨트롤 지원이 된다는걸 알았을때 우와~ 싶었던 거죠. =ㅁ=
위 그림은 그 예제로 달력 컨트롤과 스타일 입힌 달력 컨트롤을 보여주고 있습니다.
이제부터 (반응이 있으면) 연재할 도온의 강좌에서는 각각의 컨트롤의 구조가 어떻게 이루어졌는지 얕게 살펴볼 것이고
제가 그 컨트롤들에 어떻게 쪼물딱 대면서 저퀄리티 스타일을 입히는가를 지켜보시기 바랍니다.

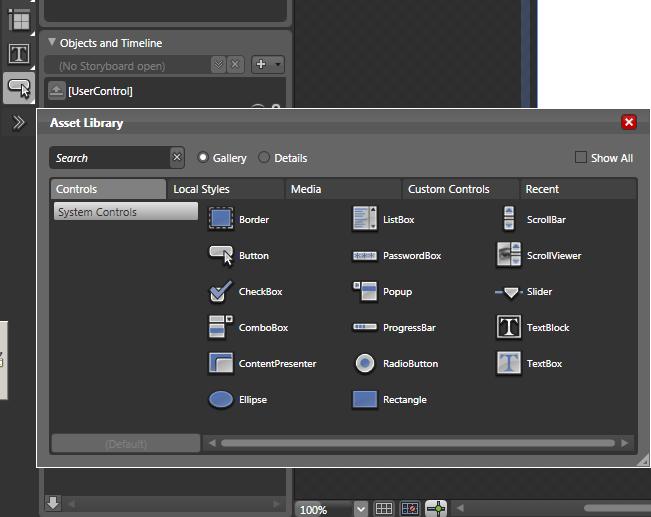
ToolBox에 있는 Asset Library 에 블랜드에서 기본적으로 제공되는 컨트롤들이 보입니다.
그중에서 먼저 기본적인 Button 컨트롤의 스타일을 변경해보겠습니다.
버튼컨트롤의 기본 템플릿 스타일에서는 마우스가 오버될때, 리브될때, 선택됐을때 눌렀을때의 등등이 설정되있습니다.
2. 버튼 컨트롤에 스타일 입히기
기본 버튼에서 모서리와 컬러가 바뀐 그린버튼 스타일로 변경하겠습니다.

1) ToolBox에서 버튼컨트롤을 선택하고 드래그 하여 버튼을 생성합니다. 마우스로 크기를 잡아주거나 오른쪽에 있는 Properties 창에서 수치를 직접 입력합니다.

2) 버튼을 선택하고 마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다.

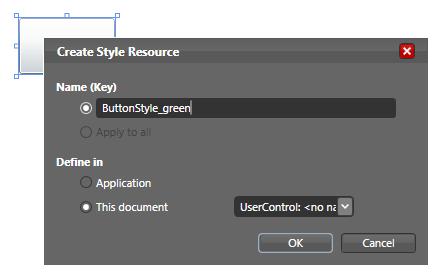
3) 스타일 이름을 ButtonStyle_green으로 주고 This document 에 스타일을 생성하겠습니다.
Application에 스타일을 만들 경우 프로젝트의 App.xaml파일에 소스가 생성되고 현재 도큐먼트(Page.xaml)가 아닌 App.xaml의 뷰모드로 빠지기 때문에 개인적으로 현재 보이는 곳에서 템플릿 수정을 하고 싶어서 입니다.
개발자분께서 스타일디자인을 요청하실때는 App.xaml에 스타일을 생성해서 보내달라고 하시더라구요. =_=
그래서 전 This document로 만들었다가 다시 Edit a Copy로 네임은 개발자분께서 요청하신 네임과 Application으로 새로 저장하여 보내드립니다. (무식하지만 전 그게 편하다는..)

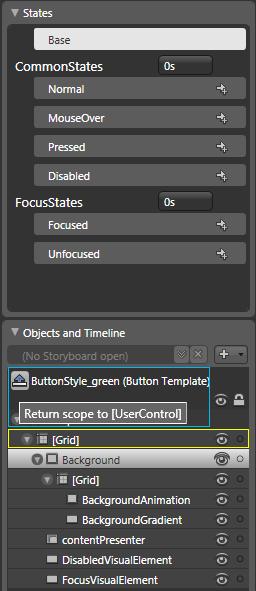
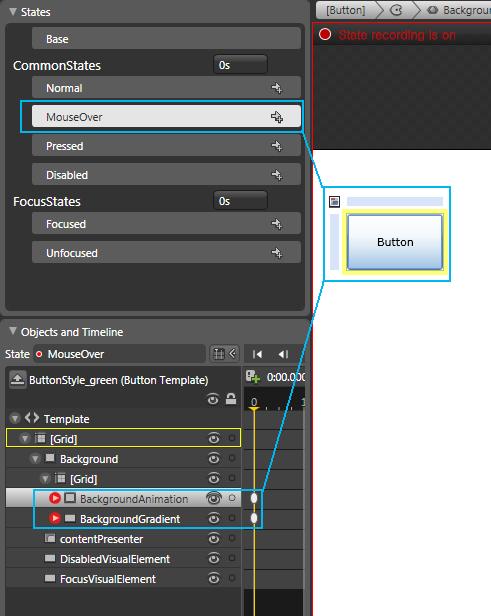
4) 템플릿모드로 들어가게 되면 States와 Objects and Timeline 에서 보여지는것들이 봐뀐것을 확인할 수 있습니다.
일단 템플릿 레이어들을 다 펼치고 States의 마우스 오버 프레스 포커스 등등 다 눌러보고 어떤 설정이 되어있는지 확인합니다.

(ButtonStyle_green(Button Template)앞의 화살표 아이콘을 누르면 앞의 도큐먼트로 이동합니다.)
레이어들을 간단히 살펴보면 전체가 Grid로 묶여져 있고,
BackgroundAnimation과 BackgroundGradient를 포함하는 grid를 가진 Background가 제일 하단에 있습니다.
Background는 Rectangle이나 Border로 된 버튼의 이미지 부분이라고 할 수 있습니다.
(블렌드 레이어들은 제일 상단에 있는 레이어가 화면상으로 제일 바닥에 깔려보입니다. 그래서 첨에 많에 헷갈렸다는..)
그위로 contentPresenter 레이어는 버튼네임 부분이고 contentPresenter를 삭제하면 버튼네임을 줄수없습니다.
(여러가지 버튼에 한 스타일을 적용할 경우 네임만 바꿔서 사용할 수 있고 네임없이 아이콘모양의 버튼을 만들려고 한다면 삭제하시면 됩니다.) 텍스트 스타일의 수정은 템플릿에서 contentPresenter 레이어를 수정하는게 아니라 도큐먼트에서 버튼 컨트롤을 선택한후 Properries에서 수정합니다. (밑에..)
DisabledVisualElement 레이어는 현재 Opacity 0%로 안보였다가 DIsabled States 일때 55%가 되고
FocusVisualElement 레이어도 Focused States 상태일때 Opacity 100% 가 되서 실행했을때(F5) 버튼이 선택된 상태임을 나타냅니다.
States Base - 기본상태
Normal - 노멀상태
MouseOver - 마우스 오버 상태
Pressed - 마우스로 누르고 있는 상태
Disabled - 버튼의 비활성화 상태
Focused - 버튼이 선택 된 상태
Unfocused - 언포커스가 된 상태

마우스 오버 시에 영향을 받는 레이어들과 바뀐 속성을(Properties)확인합니다.
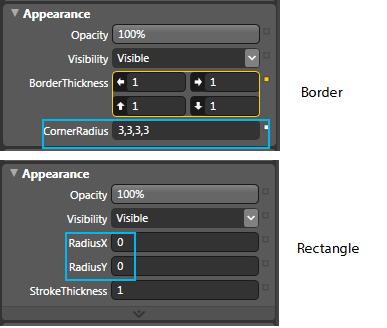
5) Base 상태로 돌아와서, 이미지부분인 Rectangle과 Border 레이어들을 수정하겠습니다.
먼저 모든 Rectangle과 Border들을 Properties에서 모서리를 둥글게 Radius 값을 10으로 변경합니다.

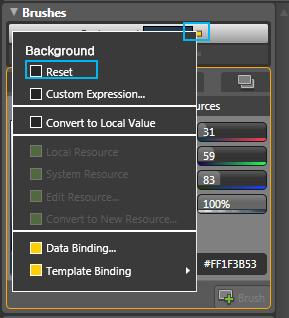
6) BackgroundAnimation과 BackgroundGradient를 포함하는 grid의 Background값을 없에 줍니다.
노란 라인은 잠김상태를 나타내므로 Reset을 눌러서 No brush 상태로 만들었습니다.


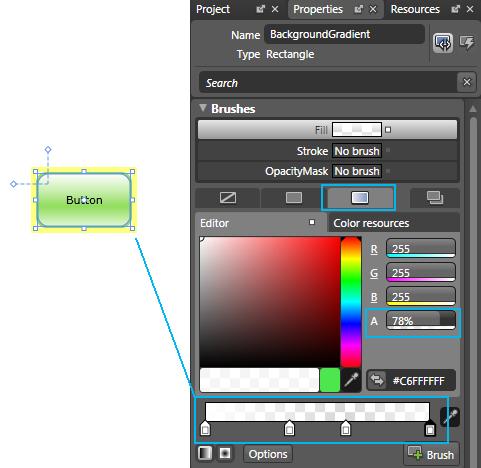
7) Background 레이어의 Background 컬러와 BorderBrush 컬러를 연두색(#FF84D94A)으로 변경합니다.
8) BackgroundAnimation레이어의 Background의 컬러도 변경을 해주고(#FF84D94A), BackgroundGradient의 그라디언트의 알파값을 조절하면서 그라데이션을 변경 합니다. 포인트 키 별로 (100%, 50%, 10%, 78%)

9) FocusVisualElement 의 Stroke 컬러는 Focused 상태가 표시가 잘 나도록 빨간색(#FFFF0505)으로 변경했습니다.
10) MouseOver 상태로 이동하여 마우스 오버 효과를 지정합니다. BackgroundGradient레이어의 Fill 그라데이션 키포인트
알파값을 처음의 (100%, 50%, 10%, 78%)에서 -> (100%, 30%, 0%, 50%) 으로 변경합니다.
11) Pressed 상태로 이동하여 마우스 오버 효과를 지정합니다. 그라데이션 키포인트 알파값을 (40%, 0%, 0%, 0%) 으로 변경합니다.
12) 일단 간단하게 상태별로 그라데이션 알파값들만 바꿔주고 템플릿 수정상태에서 벗어나서,
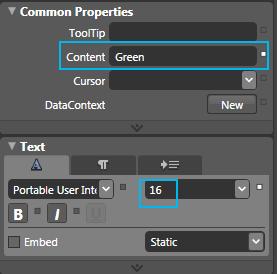
마지막으로 텍스트를 수정하기위해 버튼을 선택한후 Properties에서 Foreground 컬러를 #FF187503로 변경하고
Common Properties -> Content 에서 텍스트를 Button 에서 Green으로 바꿨습니다.

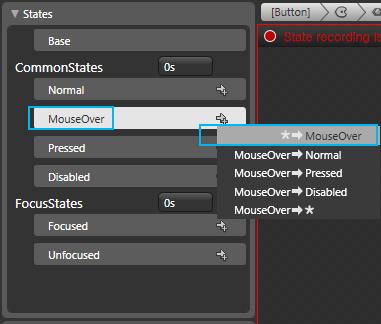
13) 여기까지 하면 제가 의도한 저퀄리티 스타일이 입혀졌습니다. 좀더 자연스러운 효과변환을 위해서 다시 템플릿 수정상태로 가서 마우스 오버와 프레스에 시간을 주겠습니다.

화살표 플러스 아이콘을 누르시면 옵션선택을 할 수 있습니다. 각각의 전후상태를 선택하는 것으로
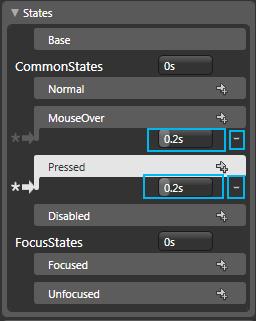
* ->MouseOverm 는 모든 상태에서 마우스 오버가 될때 입니다. 시간은 0.2 초로 줬습니다.

프레스에도 0.2초로 줬습니다. 수정하시고 싶으시면 - 모양 아이콘을 누르시면 지워져요. ^^
실행해보시면 각각 상태로 넘어갈때 자연스럽게 보이는걸 확인하실 수 있습니다.
http://hoons.kr/board.aspx?Name=mysilverlight&Mode=2&BoardIdx=17069&Key=&Value=
첫 강좌는 여기까지구요. 다음엔 다른 컨트롤로 올리겠습니다. +ㅁ+/
