다행히 봐주시는 분들이 계셔서.. =ㅁ= 계속 써보렵니다. 초초초 기초강좌 화이팅 +ㅁ+/

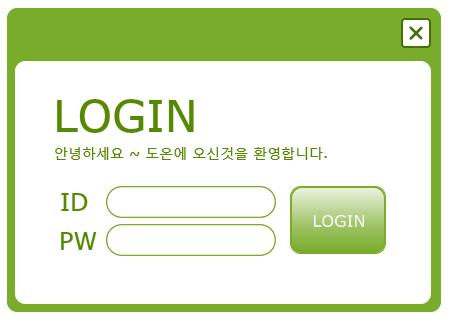
오늘은 #1의 버튼 컨트롤과 텍스트박스 컨트롤을 이용해서 요렇게 생긴 간단한 로그인 창을 디자인해보겠습니다.
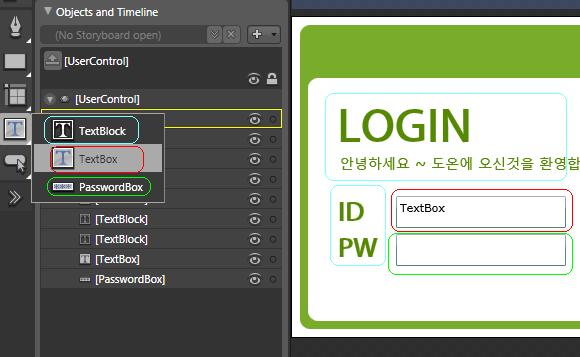
2) ToolBox에 있는 TextBlock로 텍스트들을 써주고, TextBox로 아이디 입력박스를, PasswordBox로 패스워드 입력박스를 넣었습니다.
- TextBlock : 문자를 그대로 쓸때
- TextBox : 텍스트 입력이 필요할때
- PasswordBox : 비밀번호 입력이 필요할때 ***** 표시로 입력이 된다.
3) 아이디 입력부분인 텍스트박스를 선택하고 마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다. 스타일 이름을 정해주고 템플릿 수정모드로 들어갑니다.

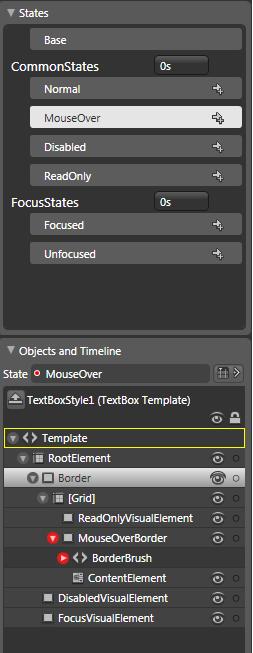
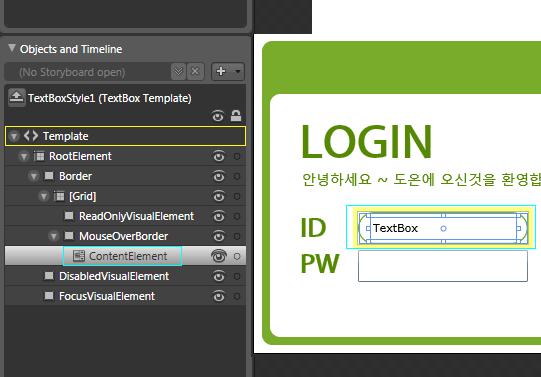
4) 먼저 텍스트박스의 기본 템플릿 구성은 어떻게 되어있나 레이어를 펼치고 어떤 레이어가 어떤 State 설정을 받는지 살펴봅니다. 레이어명은 버튼 컨트롤에서 봤던거랑 비슷하네요. 버튼컨트롤에 없던 ReadOnlyVisualElement란 레이어와 ReadOnly States 가 보입니다. 편집 불가능하고 읽을 수 만있을때의 상태를 나타내는 듯 합니다.;
저도 블랜드는 첨 접하기때문에 이것저것 변경해 보고 색깔을 다르게 넣어본다던가 해서 실행시킨다음 확인해서 어떤걸 나타내는건지 알아본다는..

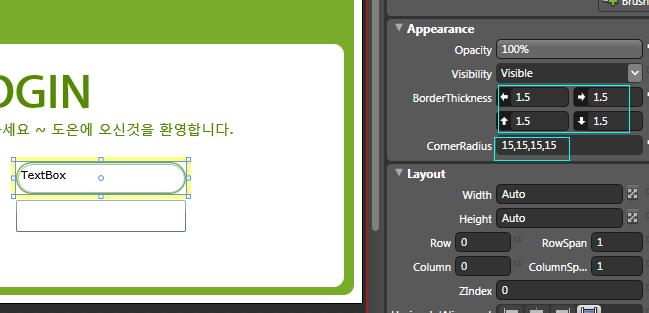
5) 텍스트박스 모양을 바꿔보겠습니다. Border를 포함한 눈에 보이는 속성의 레이어들의 BorderThickness는 1.5로
Radius 값은 15로 변경합니다.

6) 텍스트 박스 모서리가 둥그스름 해졌기 때문에 ContentElement 레이어 위치를 안쪽으로 이동했습니다.

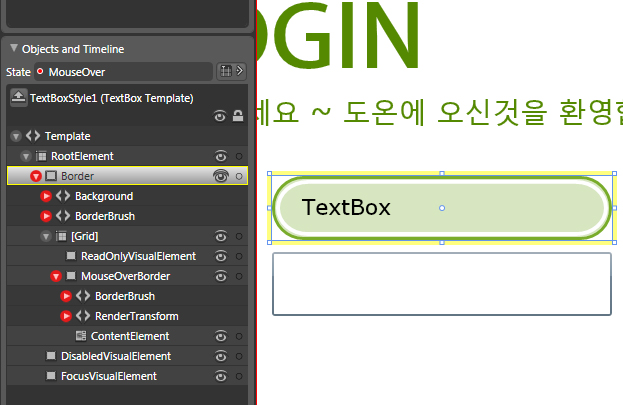
7) 마우스오버상태와 포커스 상태값을 변경합니다.
- MouseOver States -> Border - Background : #4C79AC2A /A(알파값) 30%
- Borderbrush : #FF79AC2A
MouseOverBorder - Borderbrush : #FFFFFFFF
- BorderThickness : 2
- Focused -> FocusVisualElement - Borderbrush : #FF339711
- BorderThickness : 2
8) 패스워드박스의 스타일도 텍스트박스의 스타일과 동일하게 바꿔줍니다.
9) 로그인 버튼을 만들어줍니다.

10) 로그인창을 닫을 엑스버튼을 만들어 보겠습니다. 가로 세로 30*30 인 버튼컨트롤 하나 생성합니다.

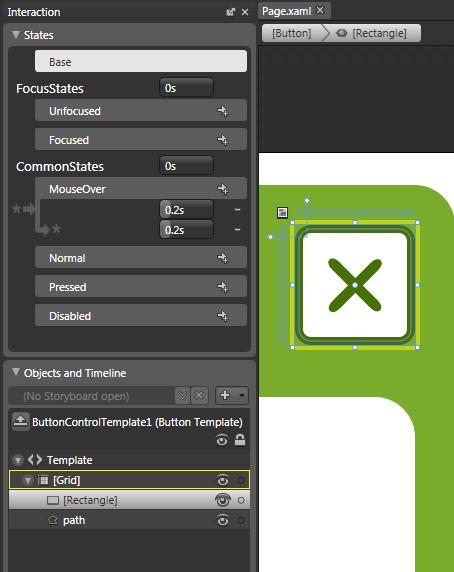
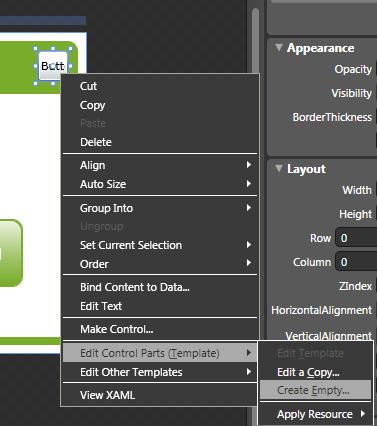
11) Edit Control Parts (Template) -> Create Empty 를 클릭합니다. Create Empty는 기본으로 설정된 스타일이 없고 작업자가 직접 스타일을 만들어야합니다.
12) 간단하게 마우스 오버시 X모양이 살짝 돌아가는 버튼을 만들었습니다.
13) 마지막으로 텍스트박스의 Common Properties에서 Text의 기본텍스트인 TextBox 지워줍니다.
훈스닷넷에 디자이너 스터디모임이 드디어 생겼네요. >_< 우리같이 열씨미 공부해봐요~