안녕하세요? ^-^ 크리스마스는 잘 보내셨는지 ㅎ_ㅎ
#5는 스크롤뷰어 컨트롤입니다. 스크롤 뷰어 컨트롤은 어떤 Content 영역이 스크롤바를 가지고 있는 형태라고 할 수 있습니다.그래서 스크롤뷰어 컨트롤을 보면서 컨트롤바도 같이 살펴봅니다.
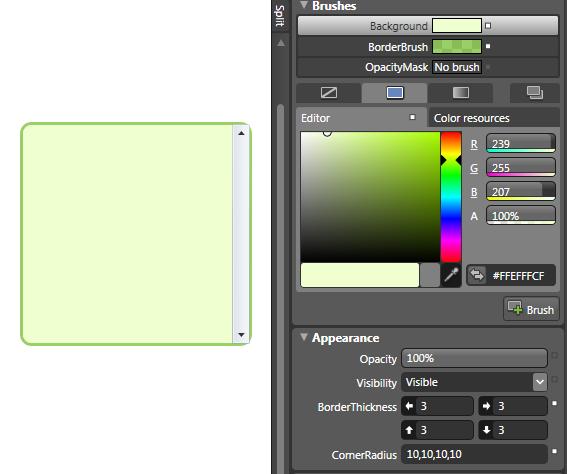
요렇게, 기본 스크롤 뷰어에서 연녹색 스크롤 뷰어로 스타일을 변경해 보겠습니다.
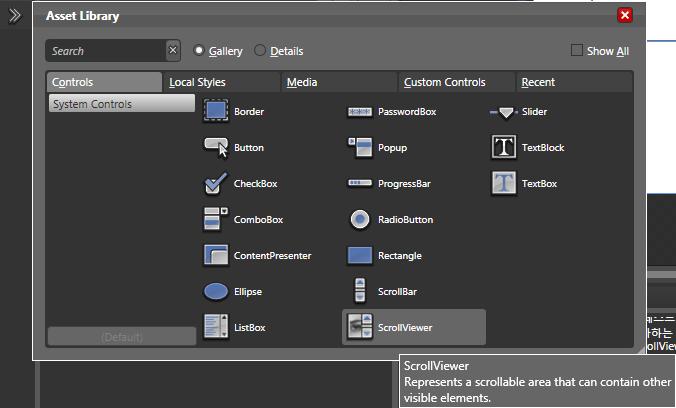
1) Asset Library에서 스크롤뷰어 컨트롤을 가져옵니다.
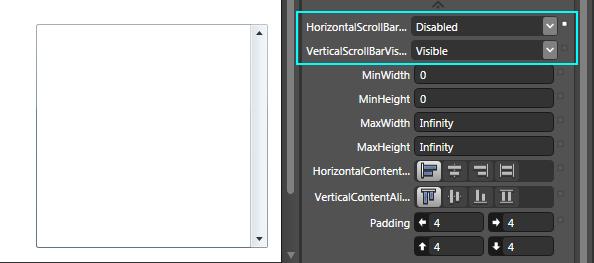
2) 스크롤뷰어를 생성하면 기본적으로 Properferties - LayOut - HorizontalScrollBarVisivility의 속성은 Disabled 로 비활성화 되어있고 VerticalScrollBarVisivility 는 Visible로 눈에보이는것을 확인하실 수 있습니다.
그외 Auto일때는 스크롤뷰어의 내용에 따라 스크롤바가 자동으로 생성 되고, Hidden일때는 감춰집니다.
3) 마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다.
스타일 이름을 정해주고 템플릿 수정모드로 들어갑니다.
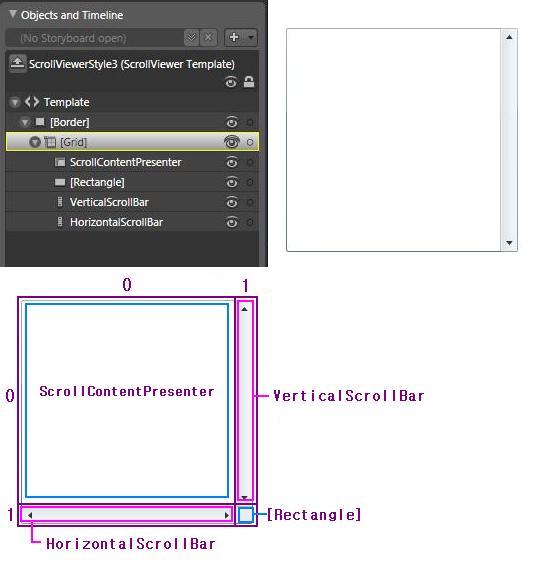
스크롤 뷰어의 구성을 살펴보면 Border가 그리드를 포함하고 있고 그리드가 스크롤뷰어의 요소들을 가지고 있습니다.
그리드는 Row1 Column1로 나눠져있습니다.
Row 0 Column 0 - ScrollContentPresenter : 컨덴츠가 들어갈 부분
Row 0 Column 1 - VerticalScrollBar : 속성이 세로로 주어진 스크롤바
Row 1 Column 0 - HorizontalScrollBar : 속성이 가로로 주어진 스크롤바
Row 1 Column 1 - [Rectangle] : 가로 세로 스크롤바가 같이 보일때 겹쳐지는 영역에 그려지는 사각형
4) 보더에 Background와 BorderBrush에 컬러를 넣어주고 BorderThickness 값은 3으로 CornerRadius 값은 10으로 주었습니다.
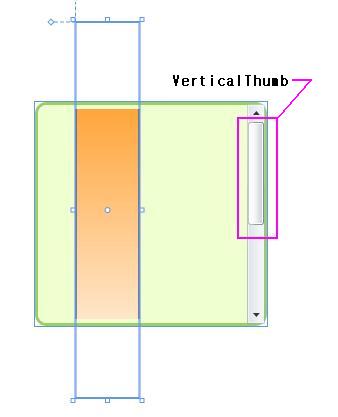
5) 잠시 템플릿 모드를 빠져나와서 스크롤 뷰어보다 긴 직사각형을 하나 그립니다.
Alt 키를 누른 상태에서 스크률뷰어 컨트롤위로 드래그 하면 직사각형이 스크롤뷰어 컨덴츠 영역안으로 들어갑니다.
스크롤바의 상하 조절키를 보여지게 하기 위해서 입니다.
6) 이제 스크롤바를 수정해야겠죠? ^-^ VerticalScrollBar를 선택하고 마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit a Copy를 클릭합니다.
스타일 이름을 정해주고 템플릿 수정모드로 들어갑니다.
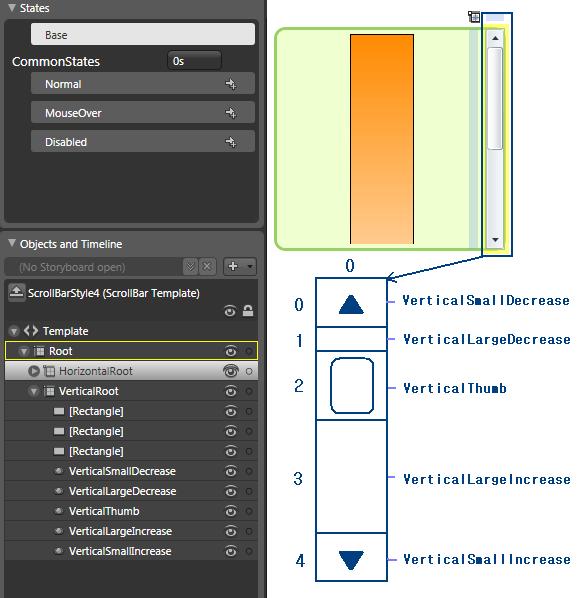
스크롤바 템플릿은 기본적으로 가로 세로 속성을 다 가지고 있습니다. 제가 수정할 부분은 세로모양 스크롤바 이므로, VerticalRoot 그리드를 펼서서 살펴보고 수정하겠습니다.
VerticalRoot 그리드는 Row 4 로 나뉘어져 있습니다. (0부터니까 5줄!)
Row 0 - VerticalSmallDecrease : type은 RepeatButton이고 방향이 세로인 경우 값을 작게 감소시키는 버튼 입니다.
Row 1 - VerticalLargeDecrease : type은 RepeatButton이고 방향이 세로인 경우 값을 크게 감소시키는 버튼 입니다.
Row 2 - VerticalThumb : type은 Thumb이고 가로 세로로 움직일 수 있는 키 입니다.
Row 3 - VerticalLargeIncrease : type은 RepeatButton이고 방향이 세로인 경우 값을 크게 늘리는 버튼 입니다.
Row 4 - VerticalSmallIncrease : type은 RepeatButton이고 방향이 세로인 경우 값을 작게 늘리는 버튼 입니다.
RowSpan 5 - Rectangle : 5줄에 걸쳐서 자리잡고있는 사각형, 스크롤바의 배경이 되는 부분
<< 그러고 보니 슬라이드 컨트롤 강좌를 쓸때..
HorizontalTrackLargeChangeDecreaseRepeatButton
(RepeatButton 슬라이더 키 부분인 HorizontalThumb가 감소하면서(left) 움직이는 범위의 한계를 잡아준다.)
라고 썼었는데 '범위'는 리핏버튼을 포함하는 '그리드의 영역'만큼이고 리핏버튼은 그 안에서 작동한다는거... 죄송합니다. ㅠ_ㅠ... >>
VerticalThumb이 어떻게 움직이고 LargeDecrease 와 LargeIncrease 영역이 어떻게 늘었다 줄었다 하는건지는 프로그래밍적인 부분인듯 하여 일단 패스 하겠습니다 =_ㅠ
7) 3개의 Rectangle중 2개는 지워버리고 남은 Rectangle에는 바탕과 라인에 컬러를 주고 모서리도 둥글게 해줍니다.
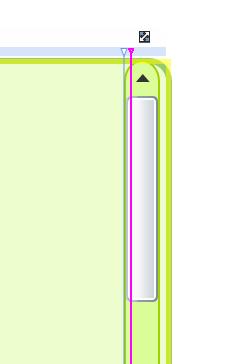
잠시 스크롤뷰어의 템블릿으로 가서 Grid의 Column 1 의 영역을 살짝 늘려줍니다. VerticalScrollBar도 늘린 영역만큼 밀어주시구요 옆에 공간을 만들기 위해서 입니다. ^^: 위아래 마진도 3 씩 줘서 공간을 만들어 줍니다.
8) 다시 스크롤바 템플릿으로 와서 RepeatButton들을 수정하겠습니다.
VerticalSmallDecrease를 선택하고 마우스R(오른쪽클릭)에서 Edit Control Parts (Template) -> Edit Template 를 클릭합니다.
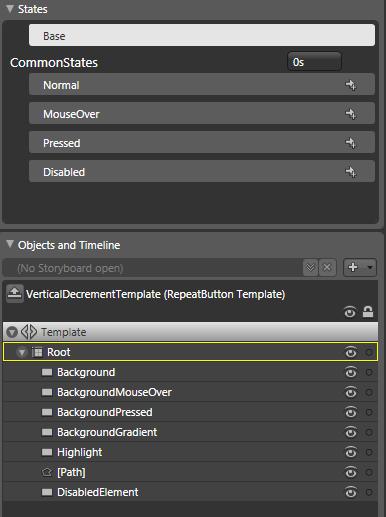
9) 각각의 States에 맞게 레이어들이 구성되어 있는것을 볼 수 있습니다.
화살표 모양인 Path 레이어만 남기고 다 지운뒤 (DisabledElement 이런건 남겨놔야되는데..일단 패스;)Path레이어를 복사하여 Path_MouseOver, Path_Pressed 로 각각 네임을 지정해 줍니다. 저는 간단하게 마우스 오버와 프레스시 컬러가 바뀌는 효과를 주었습니다.
Root 그리드에 배경색을 아무채우고 알파값을 0% 로 해주셔야 합니다. 화살표 모양인 Path만 남기고 다 지워버린 탓에 마우스 영역이 좁혀져서 그리드에 컬러를 넣어서 만큼 영역을 채워주는거죠. 알파값은 꼭 0으로! ^^
VerticalSmallIncrease 리핏버튼도 똑같이 변경합니다.
10) VerticalThumb도 템플릿 모드로 들어가셔서 원하는 모양으로 바꿔 주시면 됩니다. 저는 Radius 5 에 양옆 마진은 3정도 컬러는 연두색으로, 간단하게 마우스 오버와 프레스시 컬러가 바뀌는 효과를 주었습니다.
오늘 강좌는 감기기운에 약간 횡설수설 한듯하네요. =ㅁ=.. 모두 감기조심하세요 ㅠ_ㅠ